인피드 광고
인피드 광고는 일반적인 배너 광고와 달리, 글 목록 중 하나인 것처럼 구현할 수 있습니다. 이를 통해 사용자가 광고임을 인지하지 못하고, 높은 클릭률을 유도할 수 있습니다.
하지만 인피드 광고를 그냥 가져다 붙이는 것이 아니라, 배경색과 이미지 사이즈 등을 조정하여 블로그의 디자인과 어울리게끔 만들어야 합니다.
이번 글에서는 구글 애드센스의 인피드 광고를 활용하는 방법과, 디자인을 조정하여 블로그와 어울리게끔 구현하는 방법에 대해 자세히 알아보겠습니다.

티스토리 블로그 스킨 편집
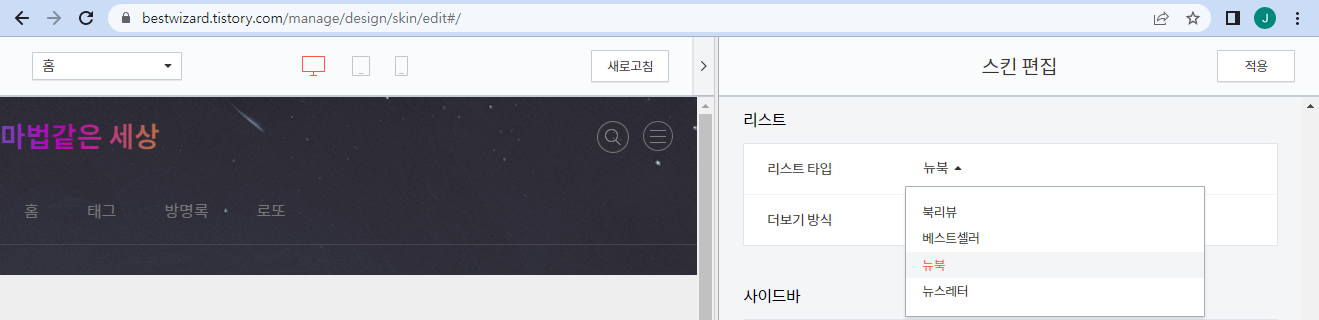
1. 티스토리 관리자 화면 좌측 메뉴에서 "꾸미기 > 스킨 편집"을 클릭합니다. 우측 "스킨 편집"에서 리스트 타입을 "뉴북"으로 변경합니다.

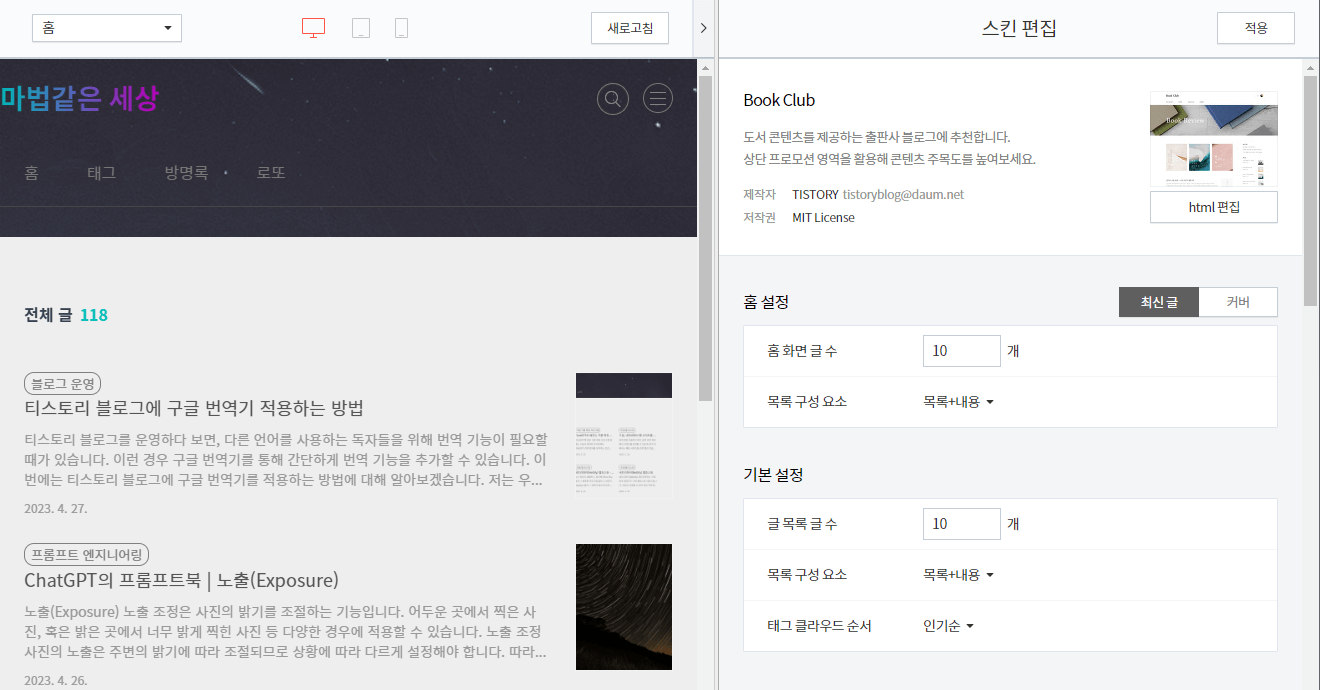
2. "홈 화면 글 수"와 "글 목록 글 수"를 수정하고, 목록 구성 요소를 "목록+내용" 변경합니다.

인피드 광고 설정
1. 구글 애드센스(Google AdSense)에 접속하고 좌측 메뉴에 "광고" 클릭하고 "광고 단위 기준" 탭을 클릭합니다.
url: https://adsense.google.com/

2. "인피드 광고"를 클릭하고, 티스토리 블로그 url을 입력한 후 "페이지 스캔하기" 버튼을 클릭합니다.
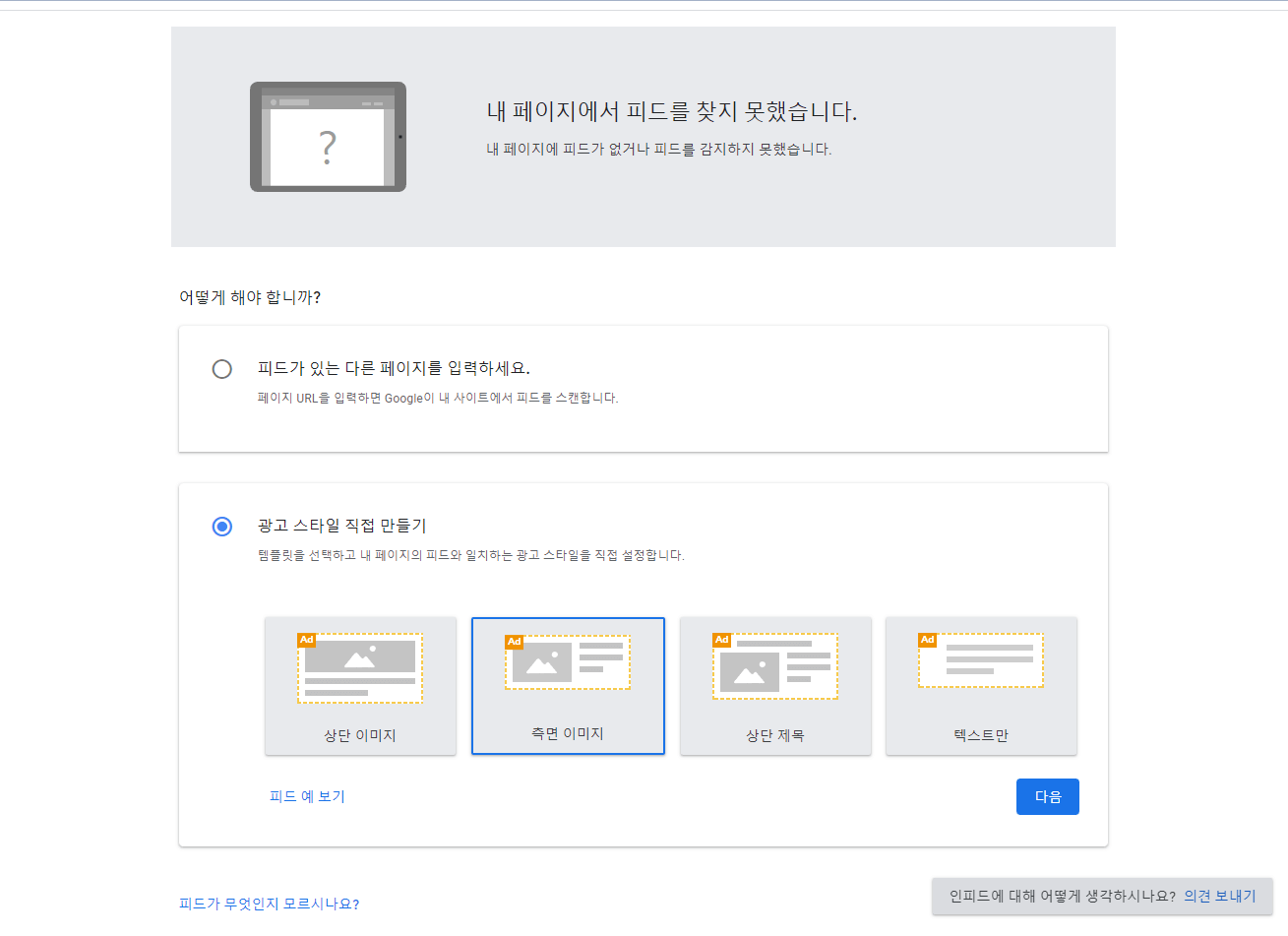
저는 "내 페이지에서 피드를 찾지 못했습니다." 에러가 나서, "광고 스타일 직접 만들기"로 진행했습니다.

3. 광고 스타일을 "측면 이미지"로 선택하고, "다음" 버튼을 클릭합니다.

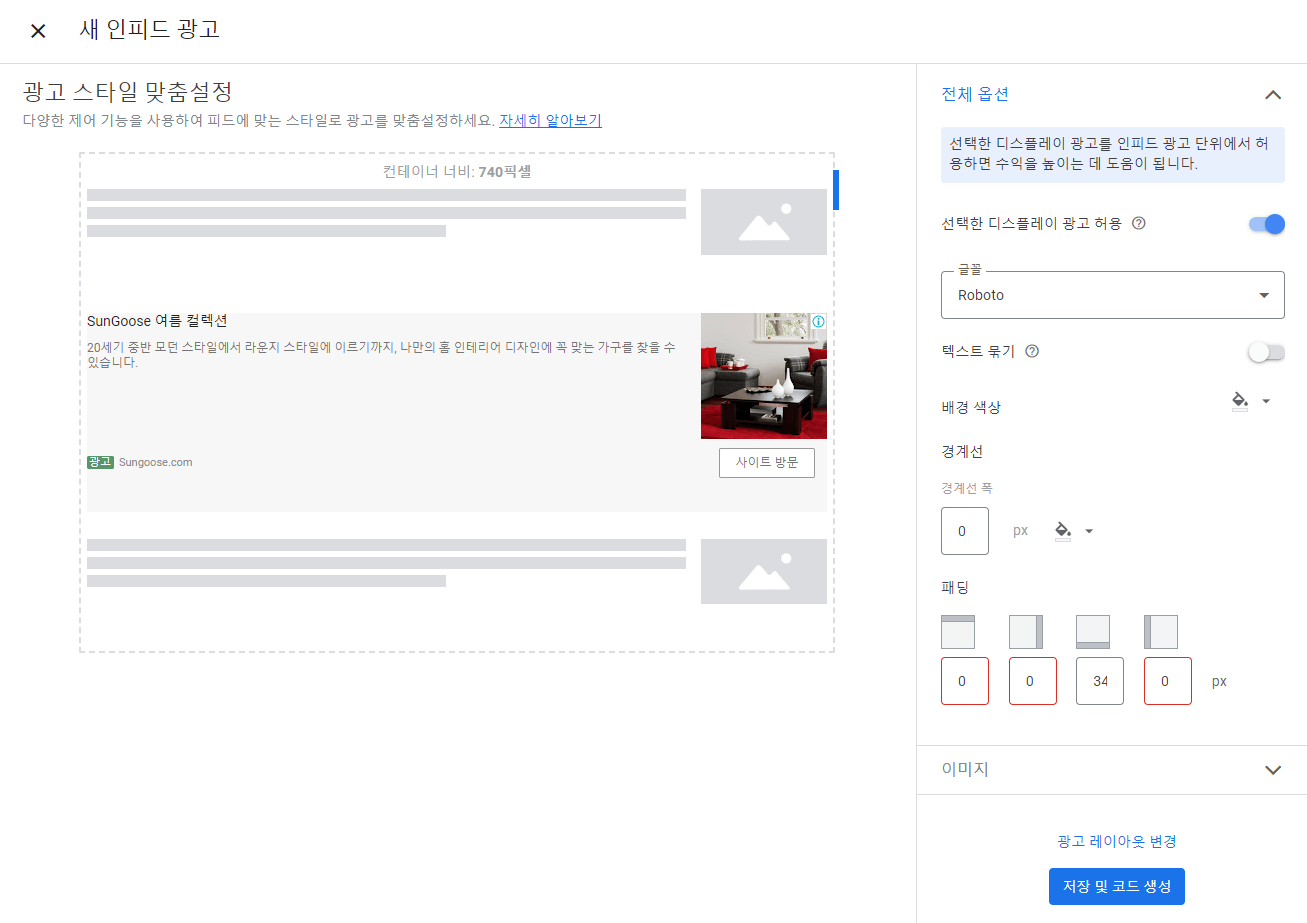
4. "전체 옵션"에서 배경 색상, 경계선, 패딩을 블로그에 어울리게 수정해줍니다.

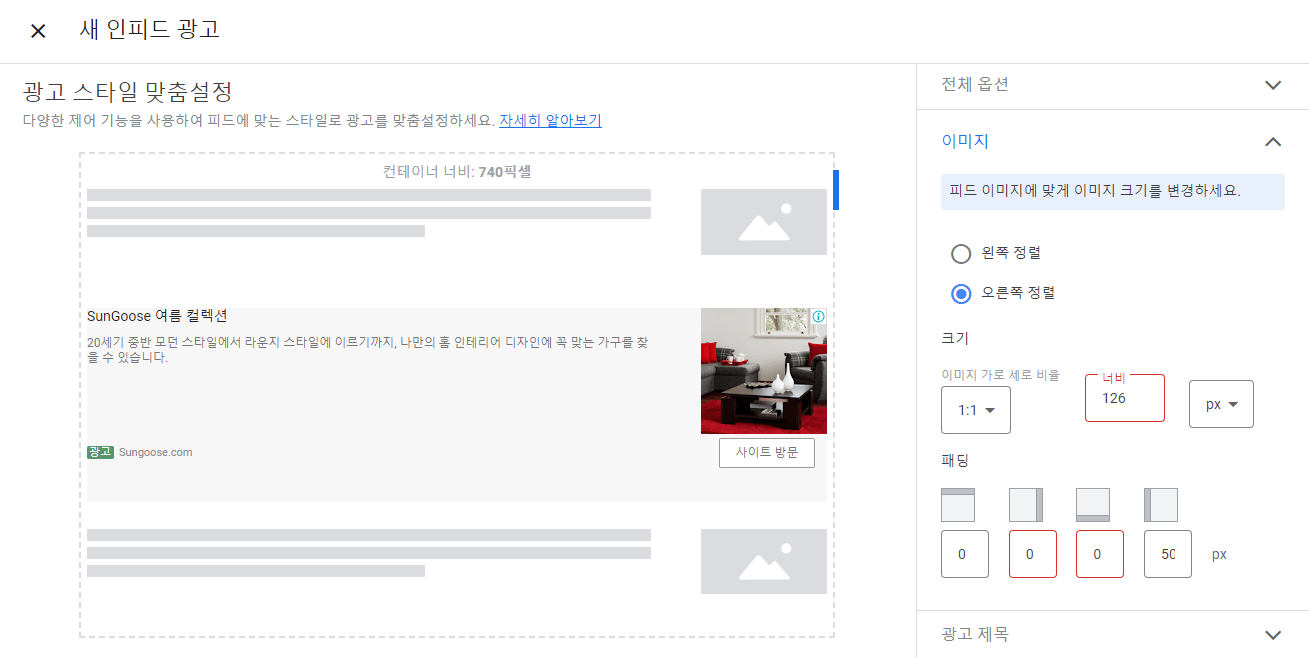
5. "이미지"에서 이미지를 "오른쪽 정렬"로 수정하고, 이미지 크기, 너비, 패딩을 수정합니다.

6. "광고 제목"에서 티스토리 블로그의 제목 스타일에 맞춰서 "짧음" 또는 "오래 걸림"으로 수정하고, 글꼴 크기, 굵기, 글꼴 색상, 패딩을 수정합니다.

7. "설명"에서 "설명 표시"를 켜고, 글꼴 크기, 글꼴 색상, 패딩을 변경합니다.

8. "URL"은 수정하지 않고 넘어갑니다.

9. "저장 및 코드 생성" 버튼을 클릭한 다음, "코드 복사" 클릭해서 메모장에 붙여둡니다.

티스토리 블로그 스킨 편집 - html 편집
1. 티스토리 관리자 화면 좌측 메뉴에서 "꾸미기 > 스킨 편집"을 클릭하고 우측 상단의 "html 편집" 버튼을 클릭합니다.
<head></head> 태그 안에 다음 내용을 추가합니다.
<script>var i=0;</script>

2. <s_article_rep>를 찾은 다음 <s_article_rep></s_article_rep> 안에 </s_index_article_rep>를 찾습니다.
</s_index_article_rep> 바로 위에 다음 소스를 붙여 넣습니다.
data-ad-layout-key, data-ad-client, data-ad-slot 값은 구글 애드센스에서 복사해 둔 값으로 변경합니다.
<!-- 글목록 광고 Start -->
<script>
i++;
if (i == 3) {
var adCode = '<ins class="adsbygoogle" style="display:block" ' +
'data-ad-format="fluid" ' +
'data-ad-layout-key="-ey-999999999999" ' +
'data-ad-client="ca-pub-9999999999999999" ' +
'data-ad-slot="1219999999"></ins>' +
'<script>(adsbygoogle = window.adsbygoogle || []).push({});<' + '/script>';
document.write(adCode);
} else if(i == 7) {
var adCode = '<ins class="adsbygoogle" style="display:block" ' +
'data-ad-format="fluid" ' +
'data-ad-layout-key="-ey-999999999999" ' +
'data-ad-client="ca-pub-9999999999999999" ' +
'data-ad-slot="1219999999"></ins>' +
'<script>(adsbygoogle = window.adsbygoogle || []).push({});<' + '/script>';
document.write(adCode);
}
</script>
<!-- 글목록 광고 End -->

티스토리 블로그 홈 화면 확인
4번째 또는 8번째에 광고가 뜨는지 확인합니다.

참조 사이트
https://blog.naver.com/money-blue/222703850346
https://jinyh.tistory.com/56
'블로그 운영' 카테고리의 다른 글
| 블로그에 유튜브 배경화면 적용하기 (0) | 2023.04.29 |
|---|---|
| 티스토리 블로그 사이드바에 여러개의 광고 배치하기(배너 출력 플러그인) (0) | 2023.04.28 |
| 티스토리 블로그에 구글 번역기 적용하는 방법 (0) | 2023.04.27 |
| 티스토리 블로그 글 83개로 구글 애드센스 광고 승인 (0) | 2023.04.23 |
| 티스토리 블로그에 코드블럭(codeblock) 스타일 적용하기 (0) | 2023.04.20 |
댓글