728x90
티스토리 블로그를 운영하다 보면, 다른 언어를 사용하는 독자들을 위해 번역 기능이 필요할 때가 있습니다. 이런 경우 구글 번역기를 통해 간단하게 번역 기능을 추가할 수 있습니다. 이번에는 티스토리 블로그에 구글 번역기를 적용하는 방법에 대해 알아보겠습니다.
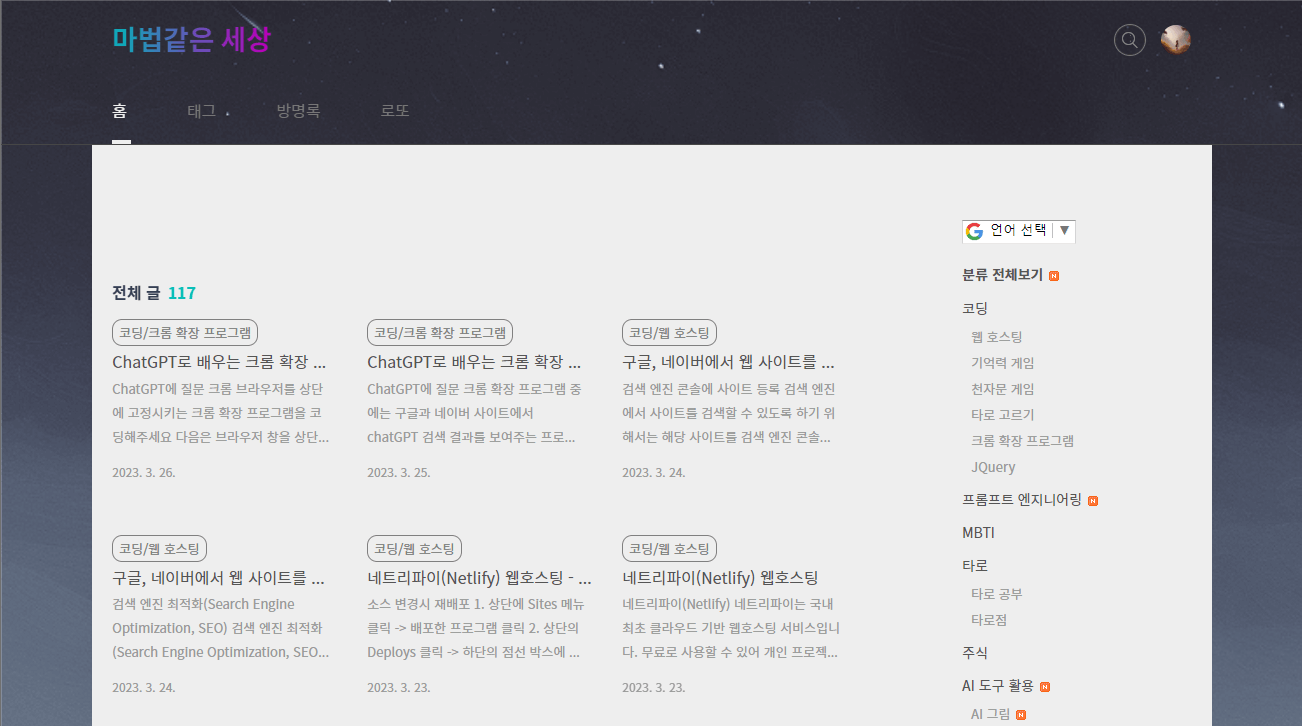
저는 우측 카테고리 위에 구글 번역기를 달았습니다.

Select 박스에 모든 언어를 보여줄 수도 있고, Select 박스에 일부 언어만 보여줄 수도 있습니다.
<!-- 구글 번역(모든 언어) Start -->
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'ko', autoDisplay: false}, 'google_translate_element');}
</script>
<!-- 구글 번역(모든 언어) End -->
<!-- 구글 번역(한국어, 영어, 일본어만) Start -->
<div id="google_translate_element"></div><br/>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
// google 번역에서 제공 숨김
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
//pageLanguage: 'ko',
// 한국어, 영어, 일본어만 표출
//includedLanguages: 'ko,en,ja',
includedLanguages: 'ko,en,ja,zh-CN,zh-TW,es,ar,pt,fr,ms,ru,de',
autoDisplay: false},
'google_translate_element');
}
</script>
<!-- 구글 번역(한국어, 영어, 일본어만) End -->
티스토리 관리자 화면 좌측 메뉴에서 "꾸미기 > 스킨변경"을 클릭합니다.
우측 상단의 "html 편집" 버튼을 클릭합니다.
저는 <!-- 카테고리 --> 위에 소스를 붙여 넣었습니다.

참조 사이트
반응형
'블로그 운영' 카테고리의 다른 글
| 블로그에 유튜브 배경화면 적용하기 (0) | 2023.04.29 |
|---|---|
| 티스토리 블로그 사이드바에 여러개의 광고 배치하기(배너 출력 플러그인) (0) | 2023.04.28 |
| 티스토리 블로그 인피드 광고(북클럽 스킨) (0) | 2023.04.27 |
| 티스토리 블로그 글 83개로 구글 애드센스 광고 승인 (0) | 2023.04.23 |
| 티스토리 블로그에 코드블럭(codeblock) 스타일 적용하기 (0) | 2023.04.20 |
댓글