티스토리 플러그인 - 코드 문법 강조
1. 티스토리 블로그에서 "코드블럭"에 내용을 입력하면, 특정 프로그래밍 언어에 대한 구문 강조와 함께 코드를 표시할 수 있습니다.

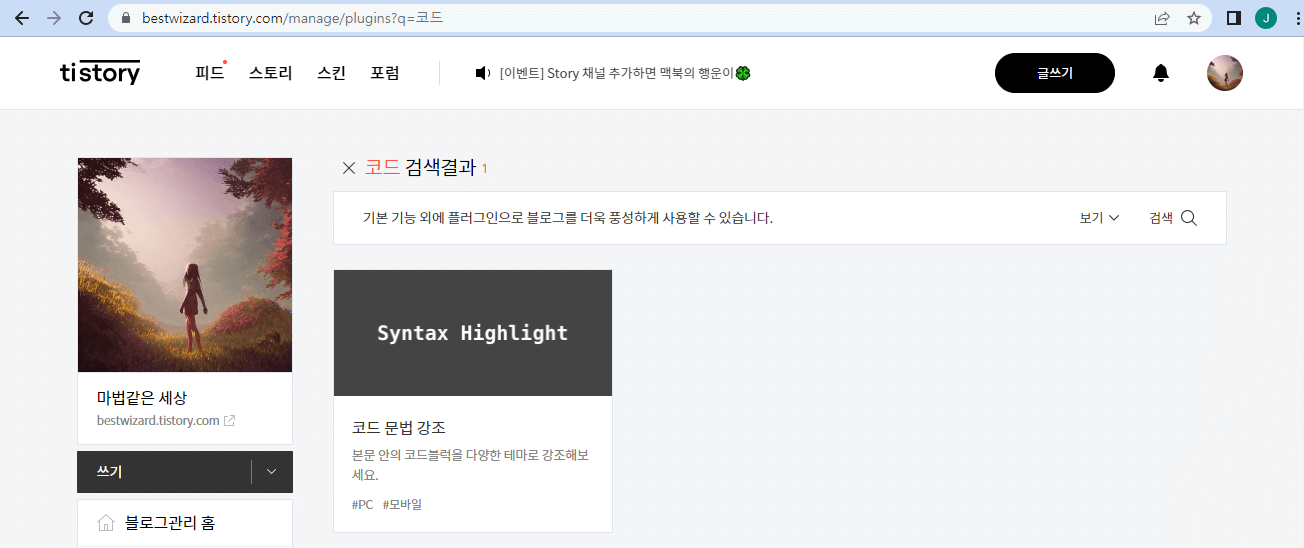
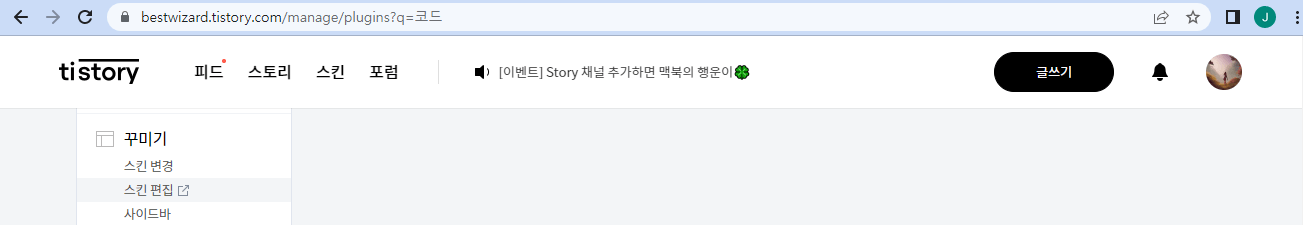
2. 티스토리 관리자 페이지에서 "플러그인"을 클릭한 다음, 검색창에 "코드"를 입력하고 검색합니다.


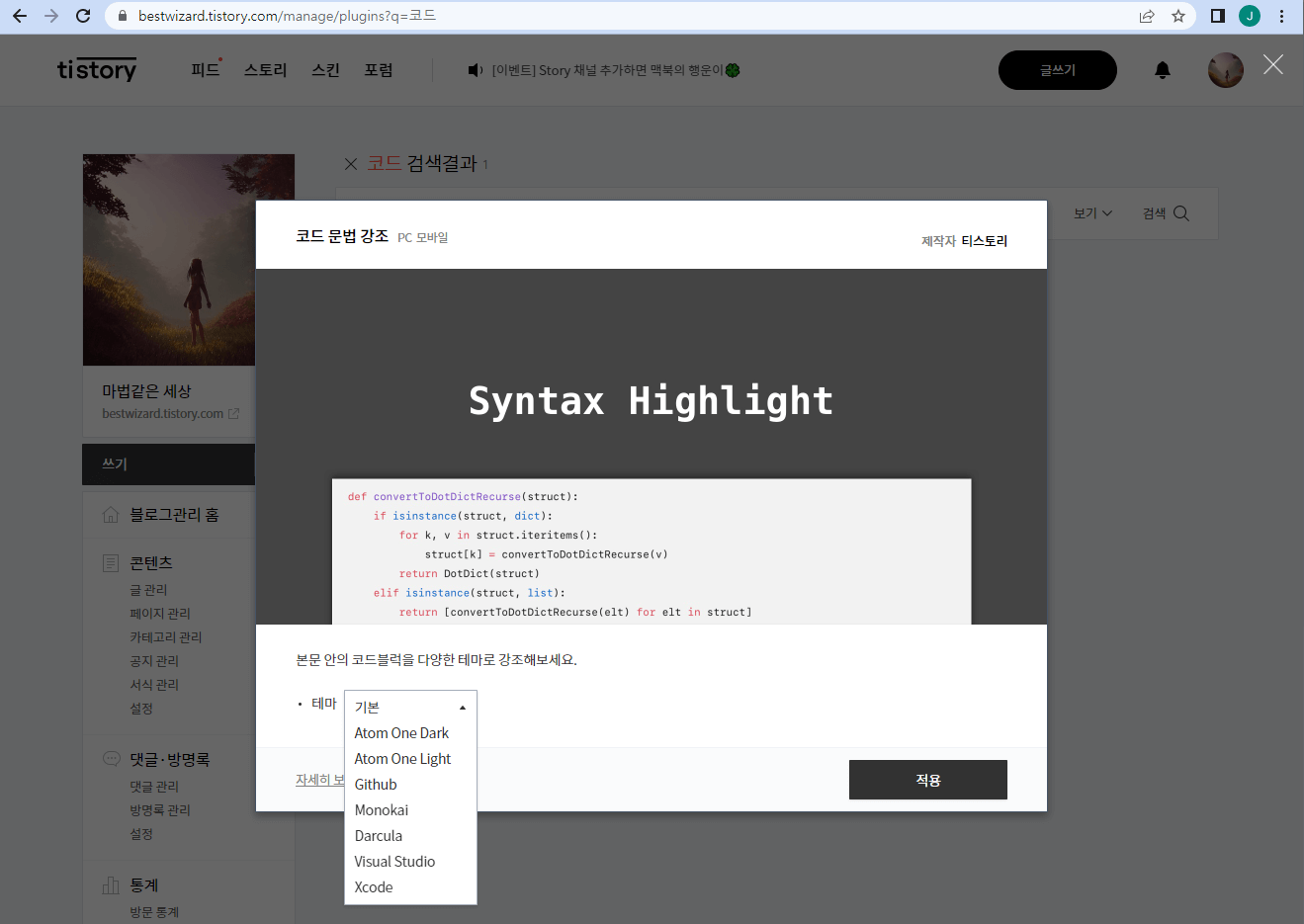
3. 원하는 테마를 선택하고 "적용" 버튼을 클릭합니다.

티스토리 블로그에 highlight.js 코드블럭 설정
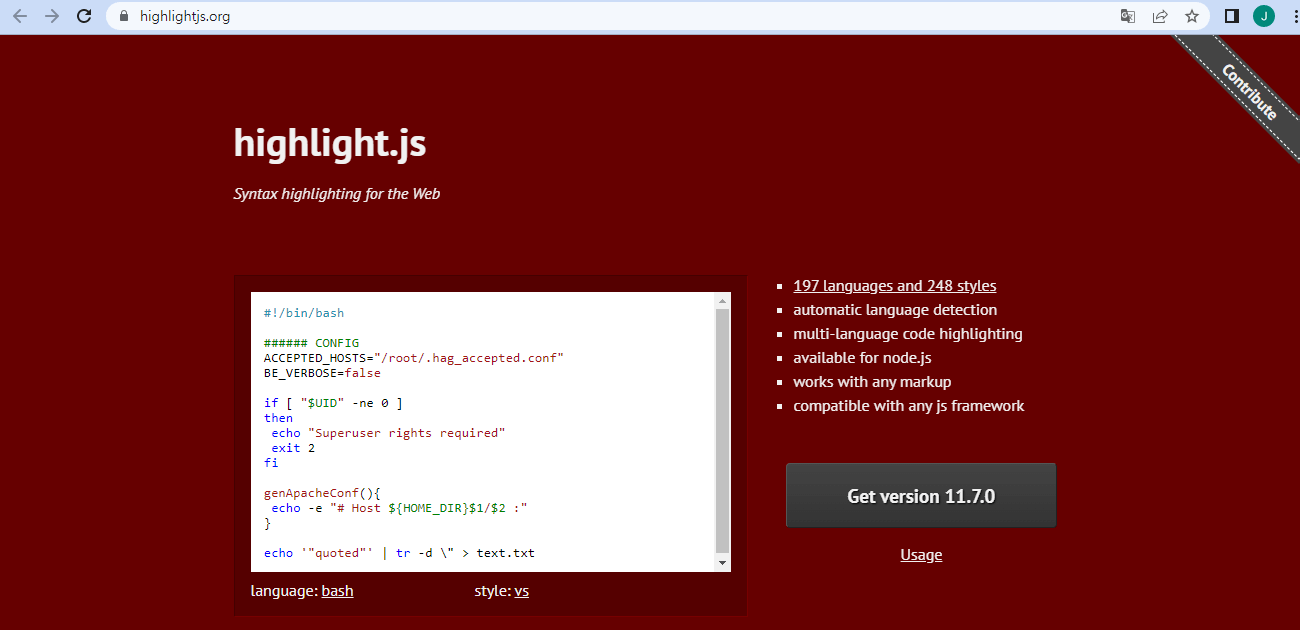
1. 티스토리 플러그인에 마음에 드는 것이 없으면, "코드 문법 강조" 플러그인을 해제하고 highlight.js 사이트에 접속합니다.

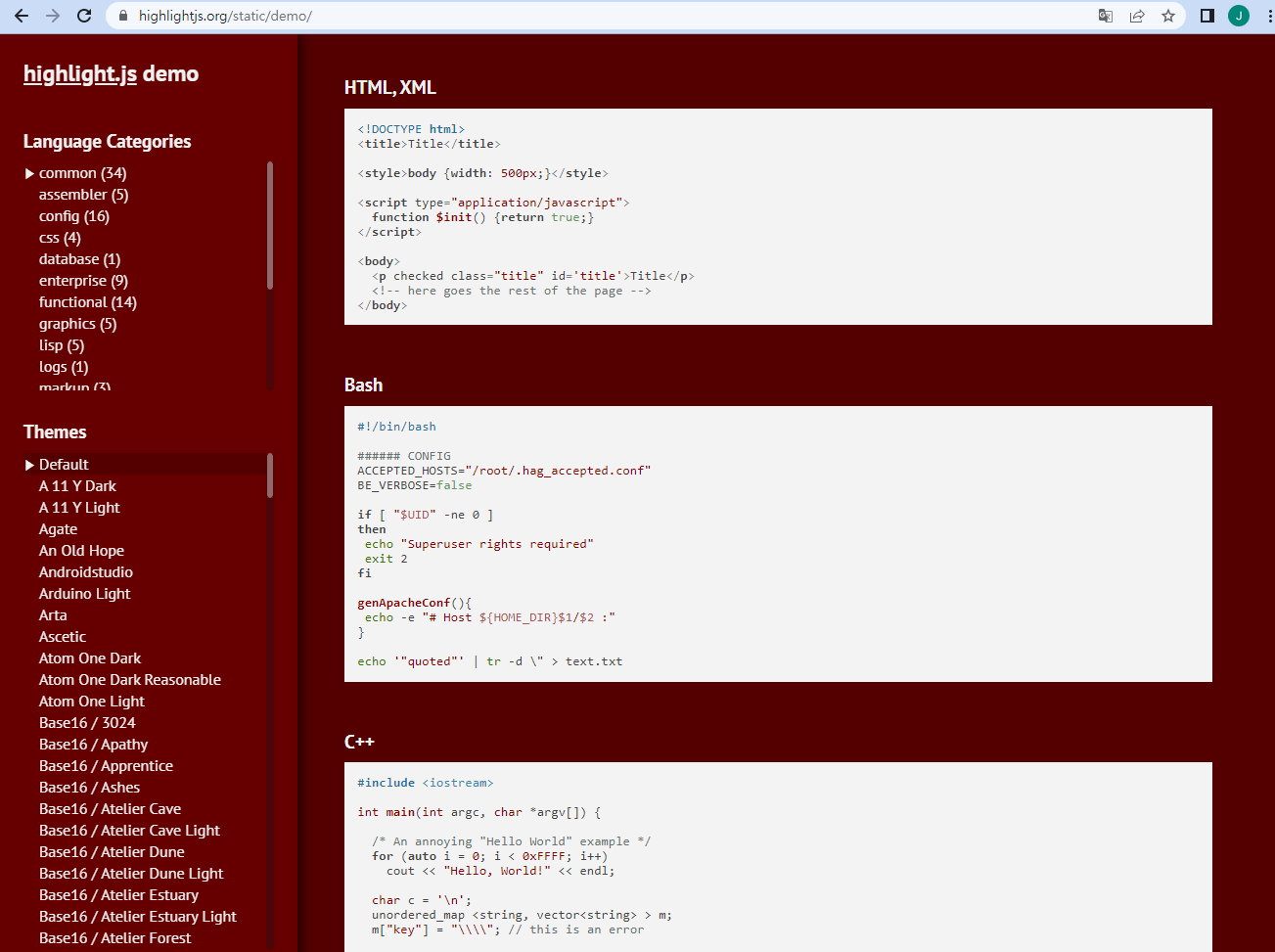
2. "197 languages and 248 styles"를 클릭하고 Themes를 선택해서 원하는 것이 있는지 확인합니다.

3. highlight.js 사이트의 홈에서 usage를 클릭해서 보면, "<link rel="stylesheet" href="/path/to/styles/default.min.css"> ..."와 같이 사용하라고 되어있습니다.
"/path/to/styles/default.min.css" 부분을 변경해야하는데, 경로와 파일명은 github에서 확인합니다.
url: https://github.com/highlightjs/highlight.js/tree/main/src/styles

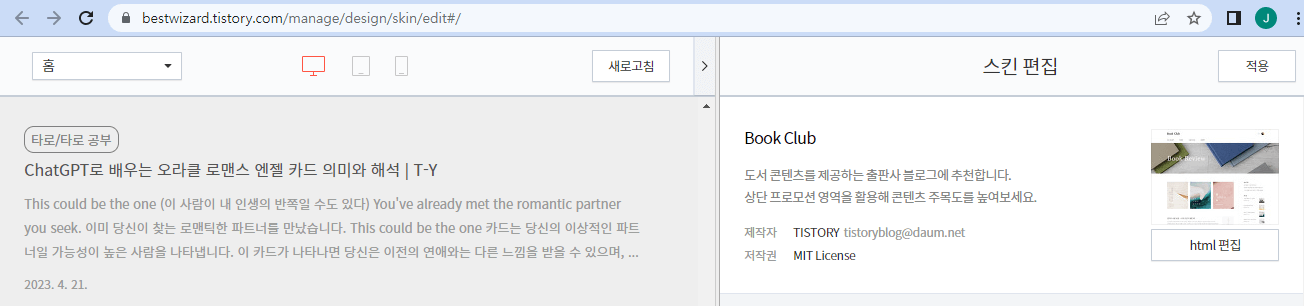
4. 티스토리 관리자 페이지에서 "스킨 편집"을 클릭하고, "html 편집" 버튼을 클릭합니다.


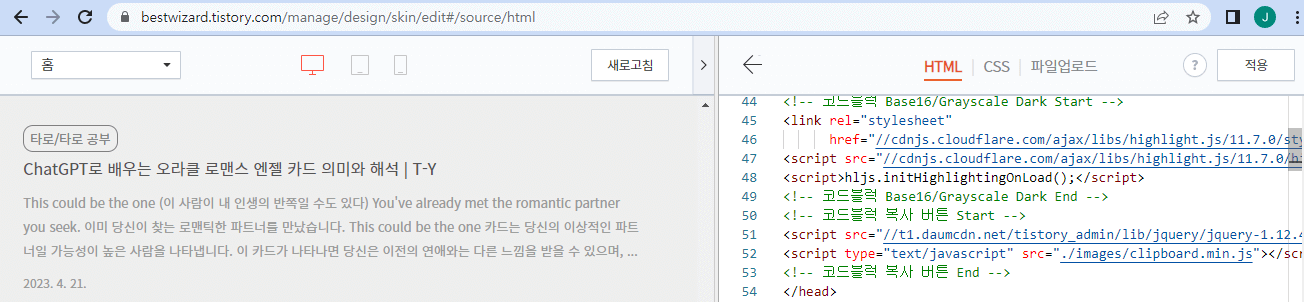
5. HTML 탭 <head></head> 사이에 코드블럭 로직을 적용해줍니다.

저는 highlight.js에서 "Base16/Grayscale Dark"를 선택했기 때문에 다음과 같이 적용해 주었습니다.
<!-- 코드블럭 Base16/Grayscale Dark Start -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/base16/grayscale-dark.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드블럭 Base16/Grayscale Dark End -->
코드블럭 헤드부분 변경 - Copy 기능 추가
1. 저는 ChatGPT의 코드블럭이 마음에 들어서, 코드블럭의 헤드부분을 ChatGPT와 비슷하게 수정해주었습니다.
html 편집 > HTML 탭에서 <body></body> 안에 다음 로직을 추가했습니다.
<!-- 코드블럭 Header Start -->
<style>
.code-block-header {
background-color: #212121;
color: #b3b3b3;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 0.75rem;
font-family: sans-serif;
padding: 0.5rem 1rem;
border-top-left-radius: 0.375rem; /* Add top-left border radius */
border-top-right-radius: 0.375rem; /* Add top-right border radius */
}
.code-copy-btn {
background-color: rgba(0, 0, 0, 0);
color: #b3b3b3;
border: none;
cursor: pointer;
}
</style>
<script>
$(document).ready(function() {
$("pre[data-ke-type='codeblock']").each(function(index, element) {
var $codeBlock = $(element);
var $codeHeader = $('<div class="code-block-header">')
.append($('<span class="code-language">').text(this.dataset.keLanguage))
.append($('<button class="code-copy-btn">Copy code</button>'))
.insertBefore($codeBlock);
$codeHeader.find('.code-copy-btn').attr('data-clipboard-text', $codeBlock.text());
});
new ClipboardJS('.code-copy-btn', {
text: function(trigger) {
return trigger.getAttribute('data-clipboard-text');
}
});
$('.code-copy-btn').click(function() {
var $this = $(this);
var originalText = $this.text();
$this.text('Copied!');
setTimeout(function() {
$this.text(originalText);
}, 1000);
});
});
</script>
<!-- 코드블럭 Header End -->
제가 참고한 블로그입니다.
티스토리 코드블럭(codeblock) 커스터마이징 디자인
본 글은 티스토리 코드블럭과 관련하여, 하이라이트 적용, 폰트 수정, 열기 및 닫기 버튼 적용, 줄번호 및 줄 바꿈(스크롤) 적용, 그리고 코드블럭 부분 복사 방법 등을 다룬다. 하나하나 적용하
jinyh.tistory.com
'블로그 운영' 카테고리의 다른 글
| 블로그에 유튜브 배경화면 적용하기 (0) | 2023.04.29 |
|---|---|
| 티스토리 블로그 사이드바에 여러개의 광고 배치하기(배너 출력 플러그인) (0) | 2023.04.28 |
| 티스토리 블로그 인피드 광고(북클럽 스킨) (0) | 2023.04.27 |
| 티스토리 블로그에 구글 번역기 적용하는 방법 (0) | 2023.04.27 |
| 티스토리 블로그 글 83개로 구글 애드센스 광고 승인 (0) | 2023.04.23 |
댓글