티스토리 블로그 사이드바에 여러 개의 광고 배치하기
티스토리 블로그에서 광고 수익을 늘리기 위해 사이드바에 광고 배치를 고려하는 경우가 많습니다.
하지만 하나의 광고만 배치하다 보면 광고 수익을 높이기 어려울 수 있습니다. 이런 경우 배너 출력 플러그인을 활용하여 여러 개의 광고를 사이드바에 배치할 수 있습니다.
이번 글에서는 배너 출력 플러그인을 이용해 티스토리 블로그 사이드바에 여러 개의 광고를 배치하는 방법을 알아보겠습니다.
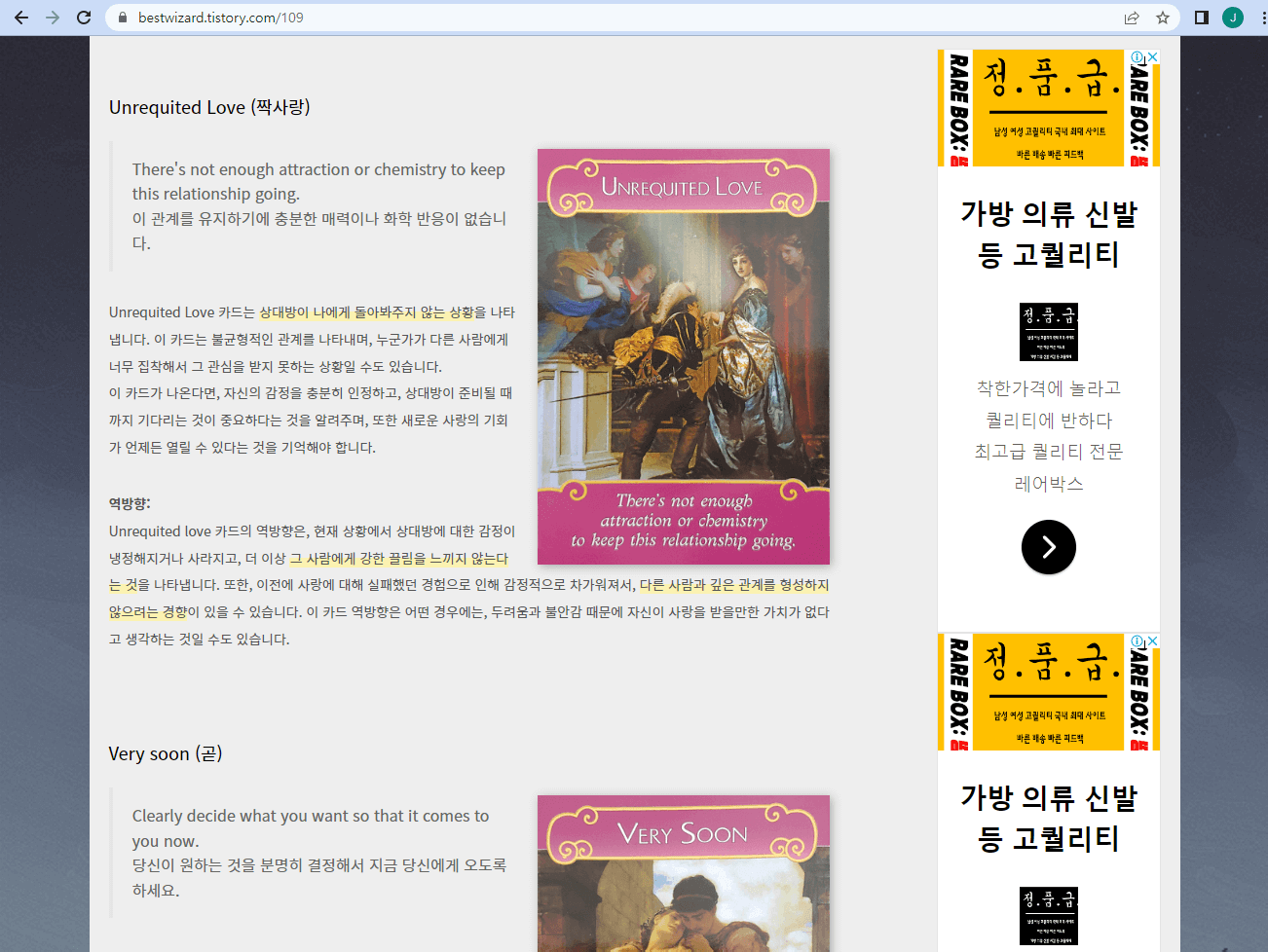
다음은 최종 결과물입니다.
우측 사이드바에 배너 광고가 2개 보입니다.

티스토리 블로그 사이드바 광고 활성화
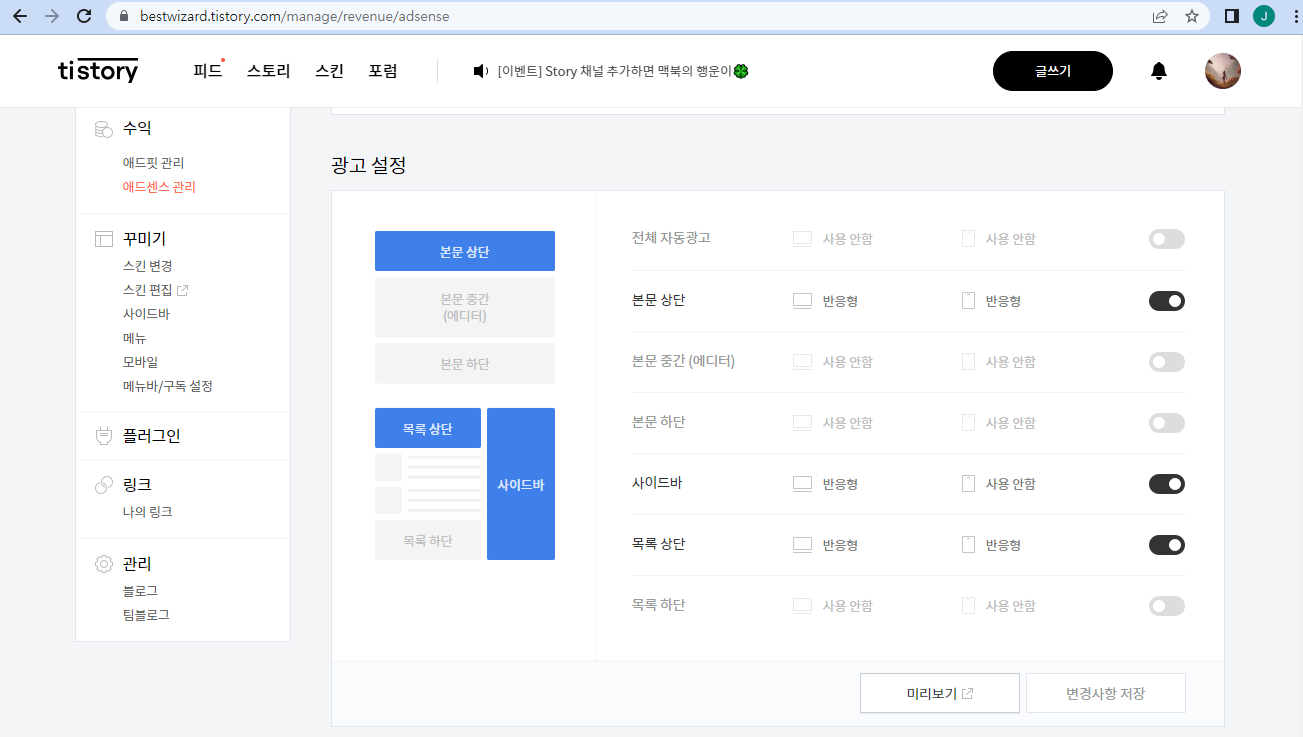
1. 티스토리 관리자 화면 좌측 메뉴에서 "수익 > 애드센스 관리"를 클릭하고 광고 설정에서 "사이드바"를 클릭하여 사이드바 광고를 활성화합니다.

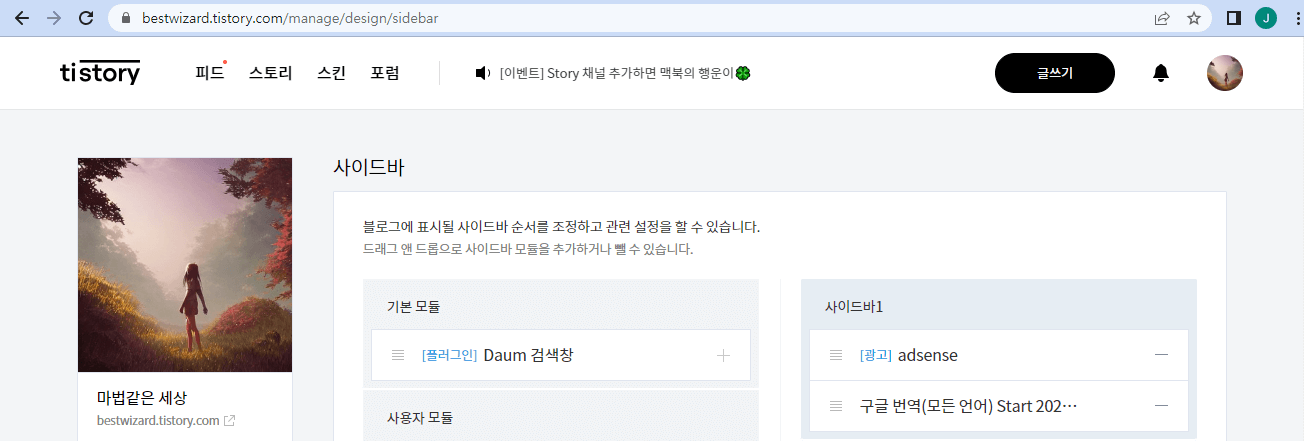
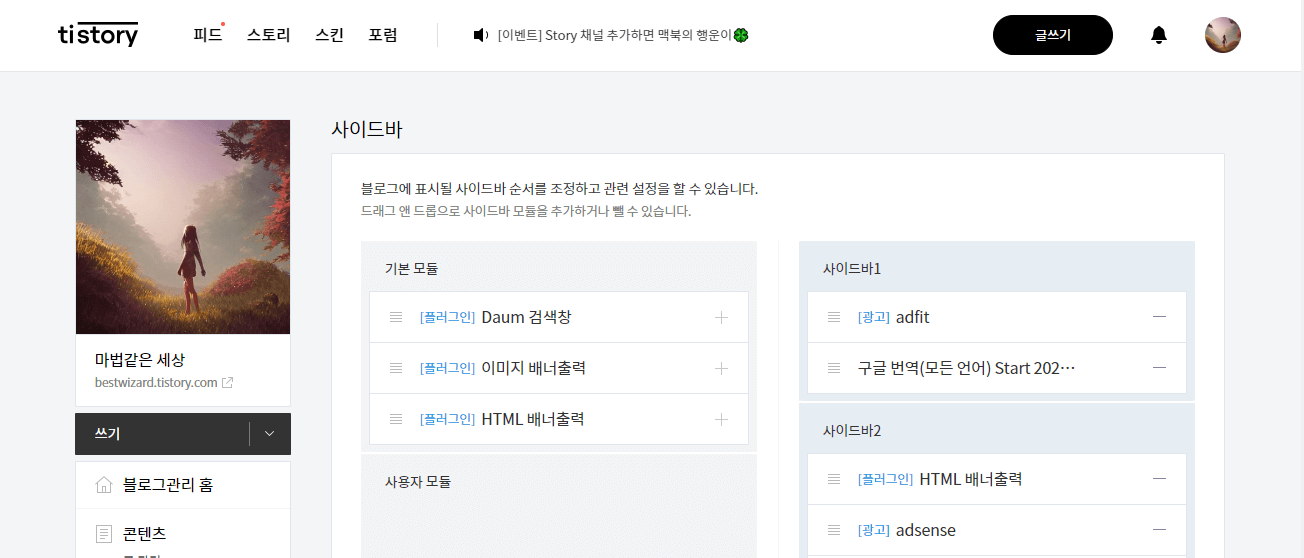
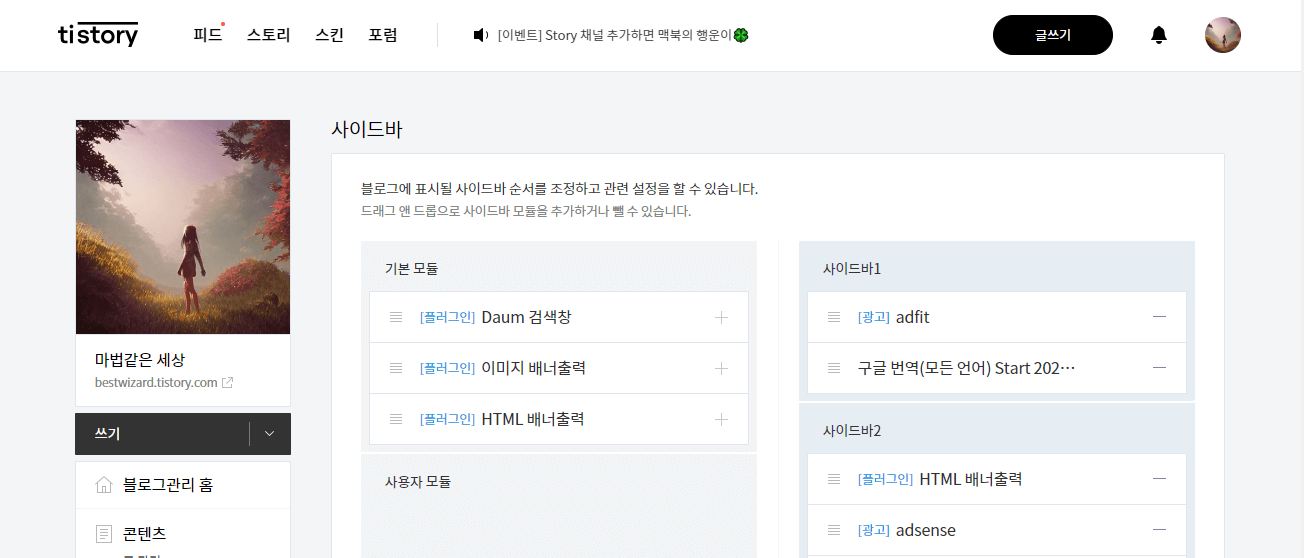
2. 티스토리 관리자 화면 좌측 메뉴에서 "꾸미기 > 사이드바"를 클릭하면 "사이드바1"에 "[광고] adsense"가 보입니다.
이 방법으로 하면 애드센스 사이드바 광고를 1개밖에 넣을 수 없습니다.

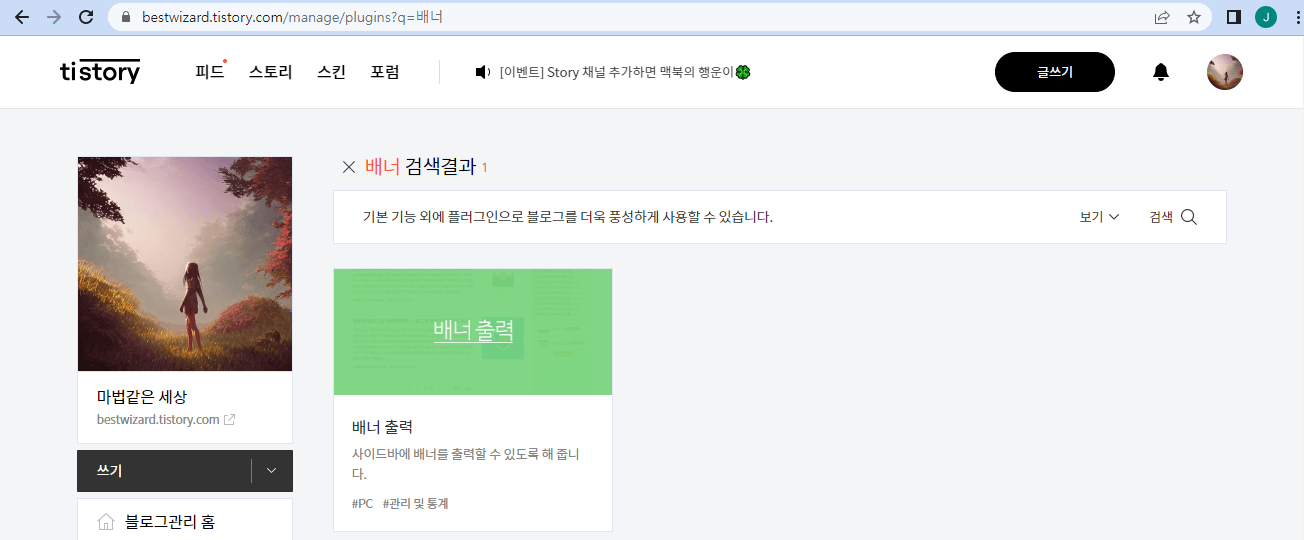
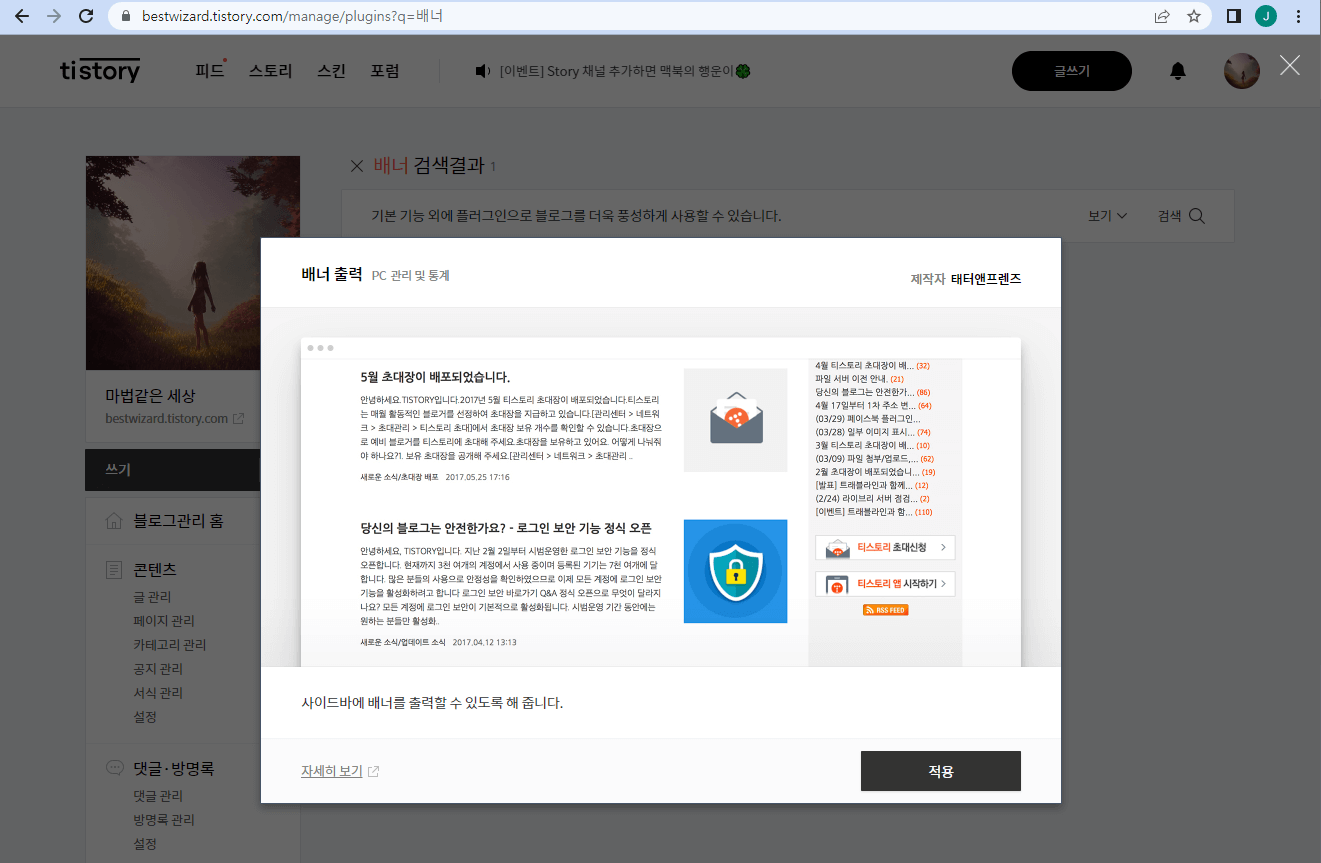
3. 티스토리 관리자 화면 좌측 메뉴에서 "플러그인"을 클릭하고 "배너"로 검색하면 "배너 출력" 플러그인을 볼 수 있습니다.

"배너 출력"을 선택하고 "적용" 버튼을 클릭합니다.

티스토리 관리자 화면 좌측 메뉴에서 "꾸미기 > 사이드바"를 클릭하면 "기본 모듈"에 "[플러그인] HTML 배너출력"이 보입니다.

구글 애드센스(Google AdSense)에서 광고 설정
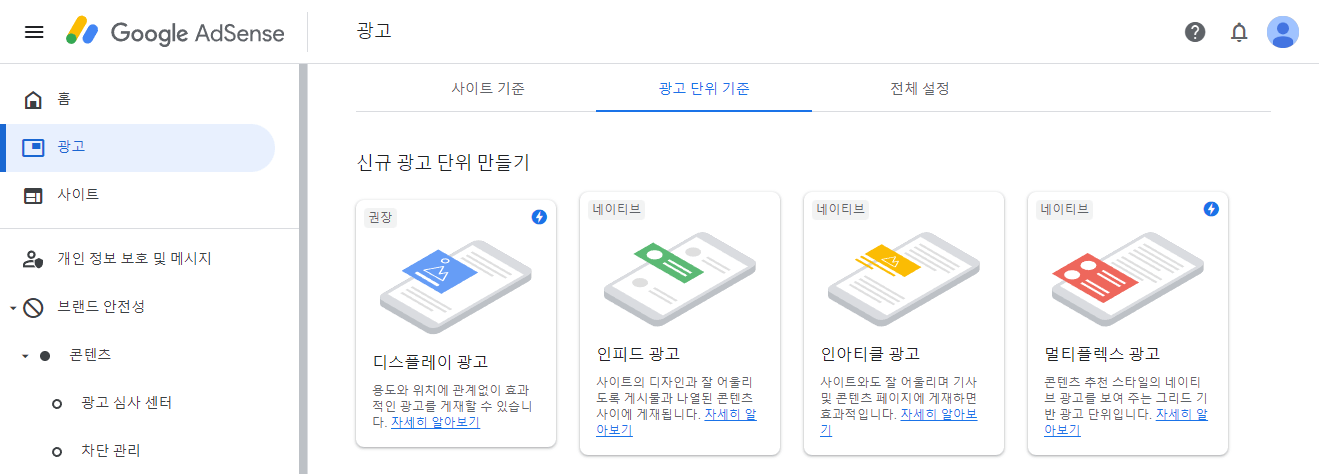
1. 구글 애드센스(Google AdSense)에 접속하여 좌측 메뉴에서 "광고"를 클릭하고, "광고 단위 기준" 탭을 클릭합니다. 첫 번째에 있는 "디스플레이 광고"를 클릭합니다.

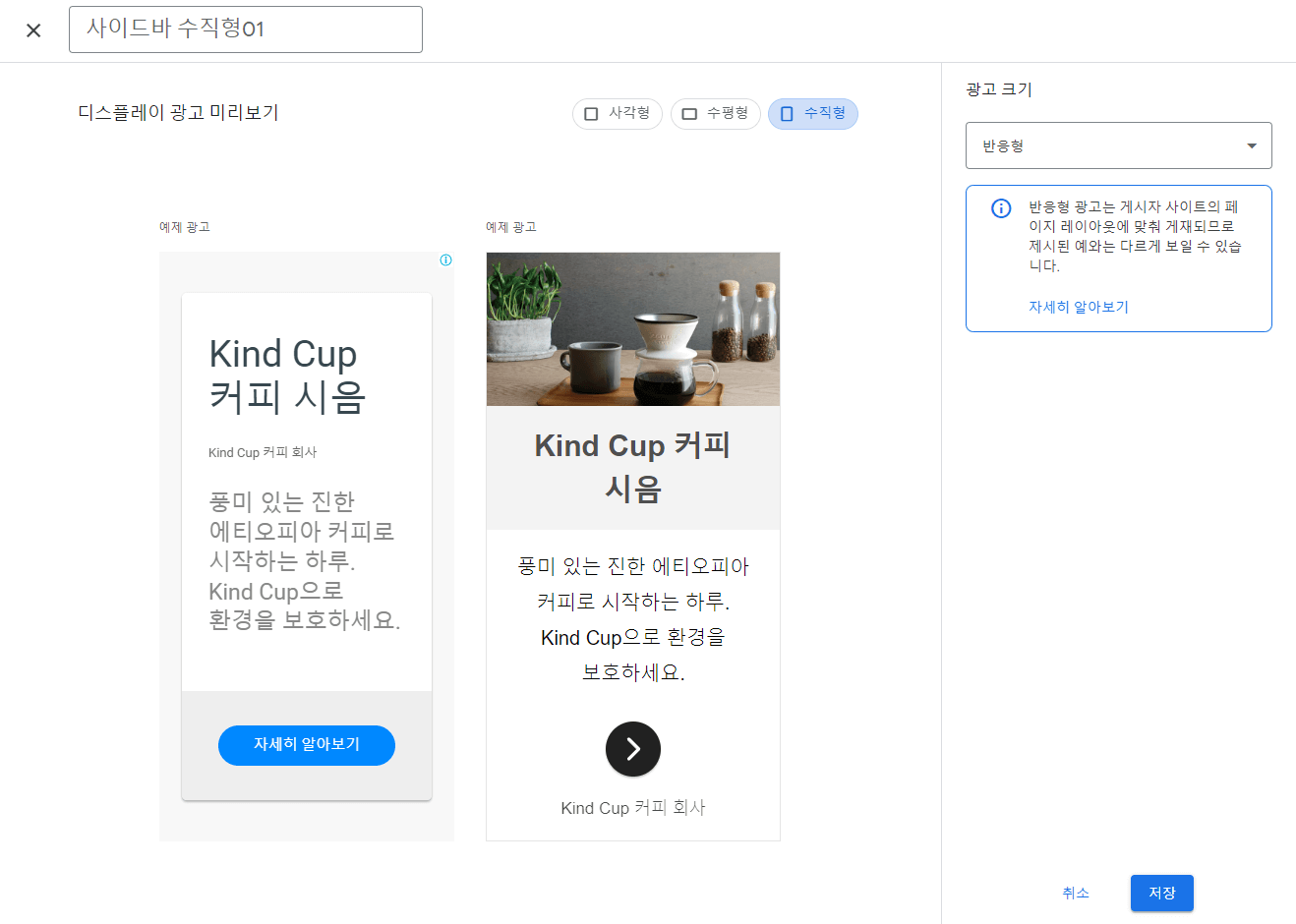
2. 광고 단위 이름을 지정하고 "수직형"을 선택하고 "저장" 버튼을 클릭합니다.
광고 크기가 "반응형"이기 때문에, 여기서 "수직형"을 선택하는 건 의미 없는 것 같습니다.
이 화면에서 "사각형", "수평형", "수직형"은 미리보기를 위한 용도인 것 같습니다.

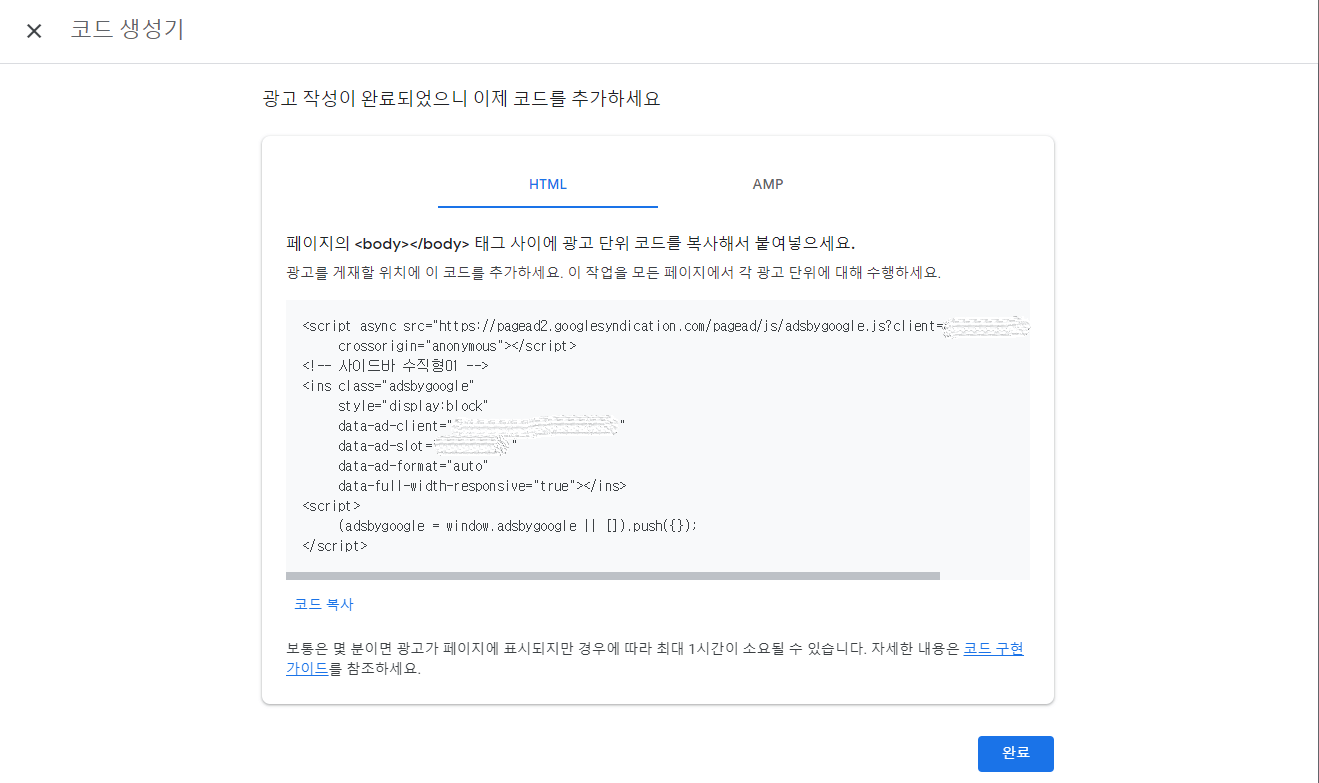
3. "코드 복사" 클릭해서 내용을 복사해 둡니다.

티스토리 블로그 사이드바 광고 설정
1. "기본 모듈"에서 "[플러그인] HTML 배너출력" 옆의 +를 클릭해서 사이드바에 추가해 줍니다.

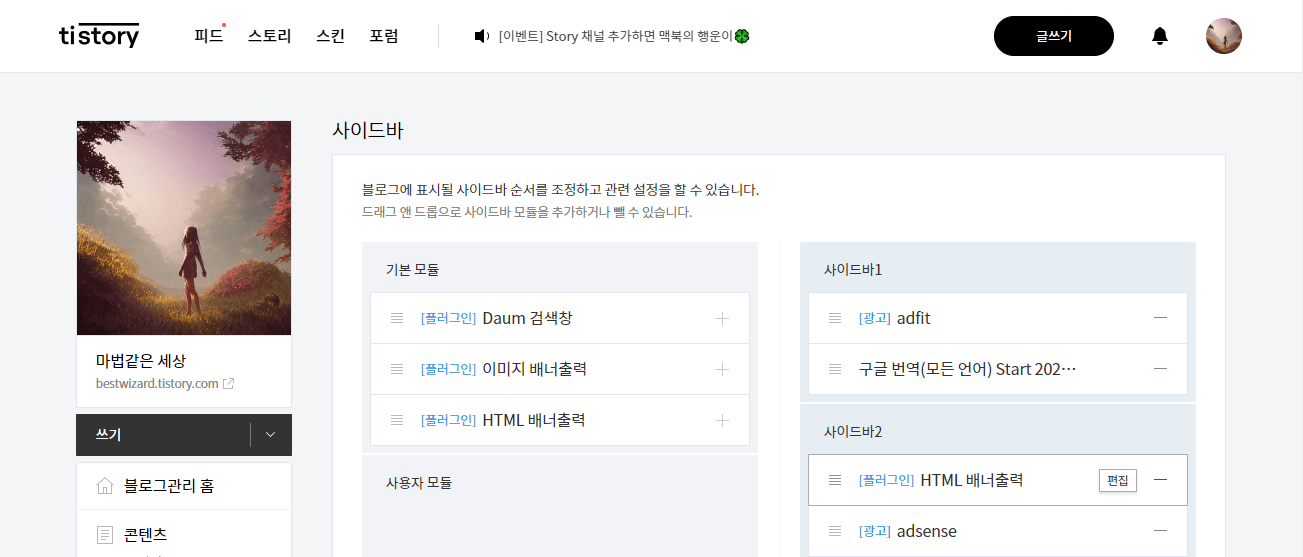
2. 사이드바에 추가된 "[플러그인] HTML 배너출력" 위에 마우스를 올리면 보이는 "편집" 버튼을 클릭합니다.

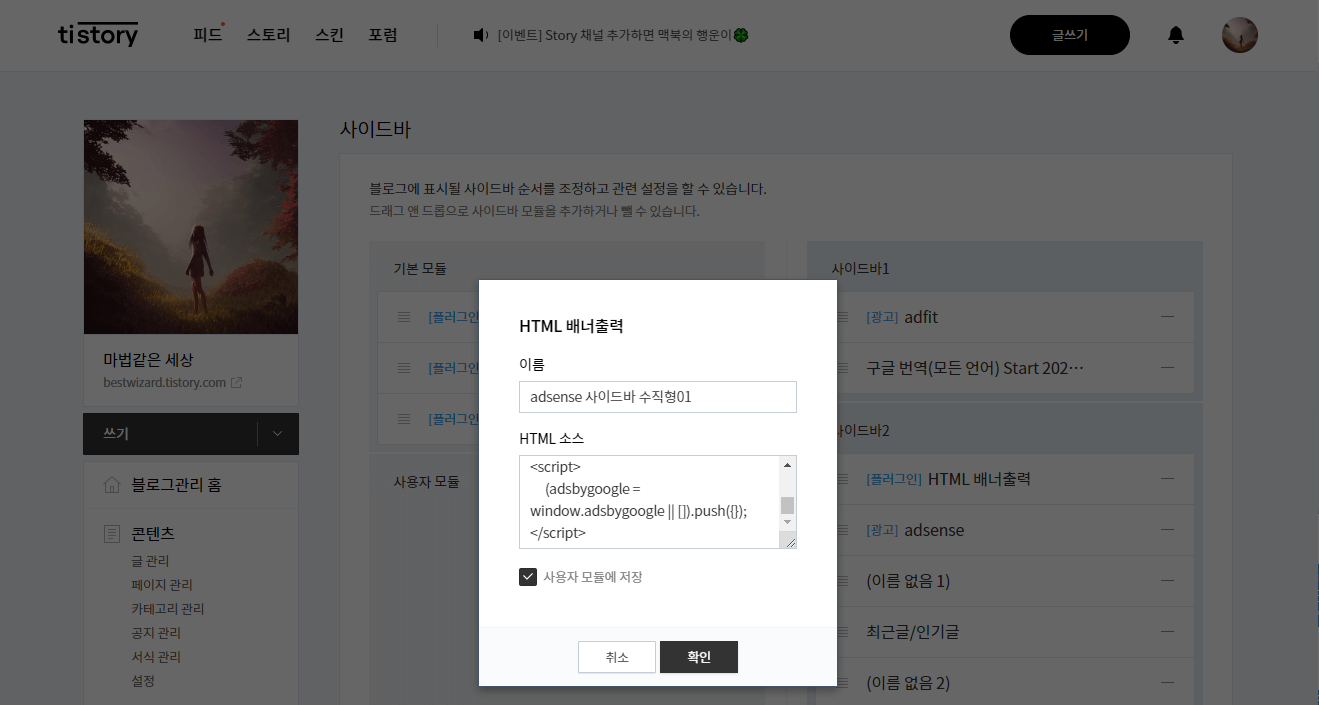
3. 구글 애드센스에서 "코드 복사" 해둔 내용을 HTML 소스에 붙여 넣고, "사용자 모듈에 저장"을 체크하고 "확인" 버튼을 클릭합니다.

4. 이제 광고 적용이 완료되었습니다.
다음은 결과 화면입니다.
저는 사이드바에 "[플러그인] HTML 배너출력"을 여러 개 추가했습니다.

참조 사이트
https://moneyblue.tistory.com/247
'블로그 운영' 카테고리의 다른 글
| 블로그 강의 추천 | 이사양잡스 (0) | 2023.04.30 |
|---|---|
| 블로그에 유튜브 배경화면 적용하기 (0) | 2023.04.29 |
| 티스토리 블로그 인피드 광고(북클럽 스킨) (0) | 2023.04.27 |
| 티스토리 블로그에 구글 번역기 적용하는 방법 (0) | 2023.04.27 |
| 티스토리 블로그 글 83개로 구글 애드센스 광고 승인 (0) | 2023.04.23 |
댓글