글이 짧은 경우엔 자동 목차를 생성하는 javascript를 사용해서 해당 글의 목차를 생성하기도 합니다.
하지만 글이 연재형식으로 이뤄져서 여러 개의 블로그 글로 나뉠 경우, 현재 보고 있는 글이 어느 위치에 해당하는지 알기가 힘듭니다.
그래서 연재하는 글의 전체 목차를 별도의 글로 둔 상태에서 다른 연재글에서 목차 글을 Jquery로 불러와서 보여주는 방식을 소개하려고 합니다.
목차 반영한 결과
87번 글에서 86번 글의 목차 부분을 불러왔습니다.

목차를 클릭하면 목차를 펼쳐서 보여줍니다.

목차글에 <div>태그 추가
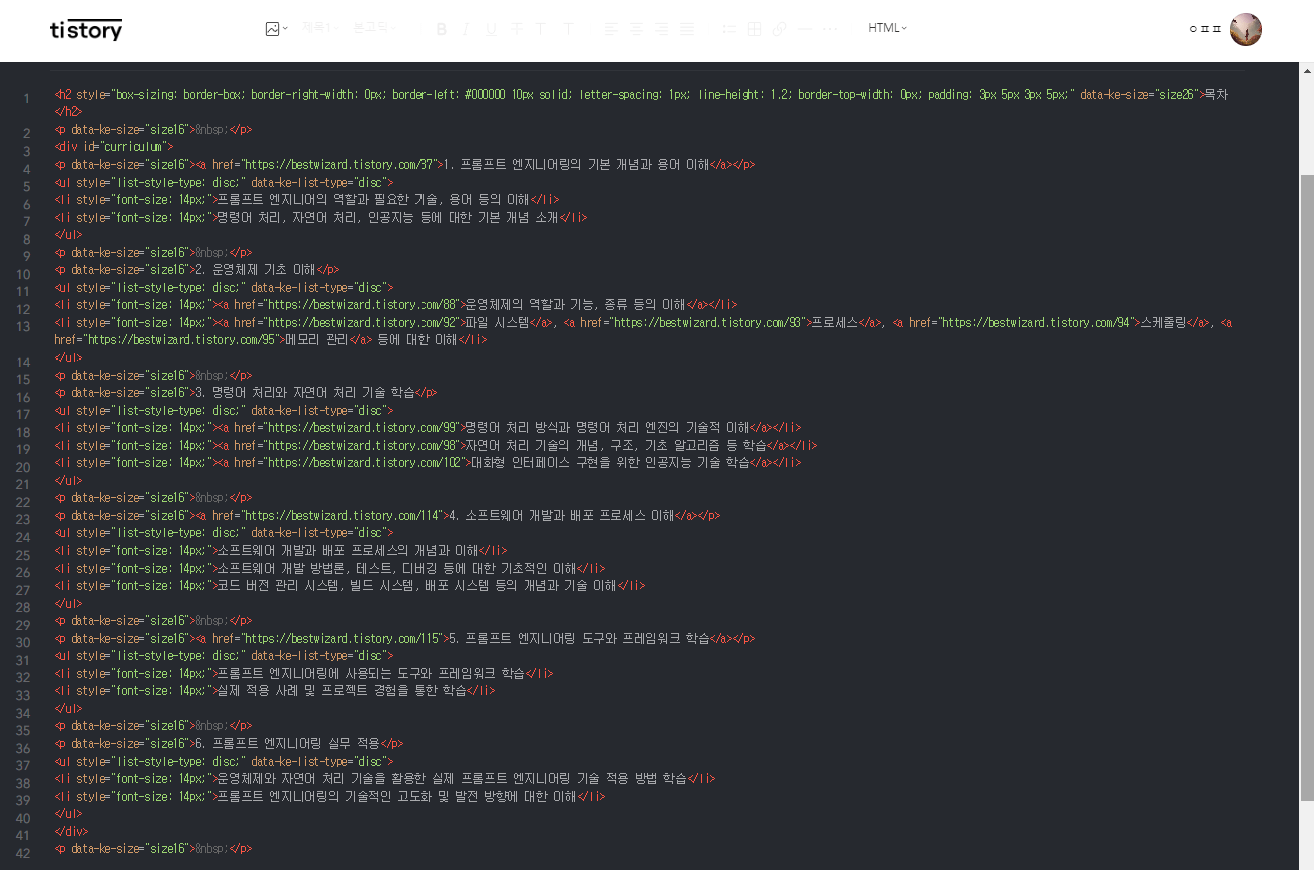
목차글을 작성합니다. 필요한 경우 a 태그로 링크를 걸어줍니다.

HTML 모드에서 다른 글에 보여줄 부분을 div 태그로 감싸줍니다. 3번째 줄에 <div id="curriculum"> 41번째 줄에 </div>를 추가했습니다.

연재글에 목차 로직 추가
목차를 추가할 부분에 다음 로직을 추가합니다. 제 경우 87번 글에 내용을 추가해 줬습니다.
$.get('./86', function(data) { 에서 './86'은 목차글의 경로입니다. 이 부분을 수정해 줍니다.
<div class="details-container"><details>
<summary>목차</summary>
<br />
<div id="curriculum"> </div>
</details></div>
<script>
$(function() {
$.get('./86', function(data) {
var content = $(data).find('#curriculum').html(); // 커리큘럼 가져오기
$('#curriculum').html(content); // #curriculum에 커리큘럼 내용 삽입
});
});
</script>
<p data-ke-size="size16"> </p>
티스토리 관리자 화면에서 "꾸미기 > 스킨 편집 > html 편집"으로 들어가서 CSS 탭을 클릭합니다. 아래 로직을 추가합니다.
div.details-container {
border: 1px solid #c7c0c0;
border-radius: 8px;
padding: 10px;
}
티스토리에서 jQuery 사용이 처음이라면 아래의 로직이 <head></head> 안에 있는지 확인하고, 없으면 추가해 줍니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
우려되는 점
여러 글에 동일한 목차 내용을 중복해서 추가하지 않아도 되는 것은 장점이지만, 본문 내용에 jQuery를 사용하는 것이 정책 위반 등 문제가 될까봐 걱정되었습니다.
ChatGPT와 채팅
| Q: jQuery로 html을 생성하게 되면 검색엔진은 최종 생성된 html로 크롤링하나요? 아니면 jQuery 문장을 인식하나요? |
| A: jQuery는 클라이언트 측에서 실행되는 JavaScript 라이브러리이므로, 서버에서 렌더링되는 HTML에는 해당 코드가 포함되어 있지 않습니다. 따라서 검색 엔진은 최종적으로 렌더링된 HTML만 크롤링하게 됩니다. 하지만 검색 엔진은 JavaScript를 실행하지 않고 크롤링하기 때문에, 클라이언트 측에서 JavaScript로 생성된 내용은 검색 엔진이 크롤링하지 못할 수 있습니다. 따라서 검색 엔진 최적화(SEO)를 고려해야 하는 경우에는, 서버 측에서 HTML을 생성하는 방법을 사용하는 것이 좋습니다. |
| Q: javascript를 실행하지 않은 상태에서 크롤링한다는 말이죠? 본문에 있는 javascript 코드는 무시되나요? 검색엔진은 javascript로 생성한 html을 인식 못하나요? |
| A: 검색 엔진은 JavaScript를 실행하지 않고 HTML만을 읽어서 크롤링합니다. JavaScript 코드는 검색 엔진이 실행하지 않기 때문에 JavaScript로 생성된 HTML은 크롤링할 수 없습니다. 따라서, 웹 페이지의 모든 내용은 HTML 코드에 포함되어 있어야 하며, JavaScript 코드를 사용하여 동적으로 페이지를 생성하는 경우에는 이를 HTML로 렌더링하는 방법을 사용해야 합니다. 이를 위해서는 검색 엔진이 페이지를 크롤링할 때 JavaScript 코드를 실행하지 않더라도 웹 페이지의 모든 내용이 HTML 코드에 포함되어 있어야 합니다. |
| Q: 티스토리 글의 본문에 목차글을 jQuery로 생성하는 건 애드센스에 문제 없나요? |
| A: 목차를 생성하는데 jQuery를 사용하는 것 자체는 AdSense 정책에 위반되지 않습니다. 그러나 목차 생성 과정에서 다른 AdSense 정책을 위반하지 않도록 주의해야 합니다. 예를 들어, 자동으로 생성된 목차 링크가 링크 광고와 유사하게 보이는 경우, 이는 광고 차단 정책을 위반할 수 있습니다. 또한 목차 생성 코드가 사용자 경험을 저해하는 경우, 예를 들어 페이지 로딩 속도를 늦추는 경우, 이는 페이지 레이아웃 및 콘텐츠 정책을 위반할 수 있습니다. 따라서 목차 생성 코드를 작성할 때, 이러한 AdSense 정책을 준수하도록 주의해야 합니다. |
'블로그 운영' 카테고리의 다른 글
| 애드핏 광고 마음에 드네요 (0) | 2023.05.09 |
|---|---|
| 줌(ZUM) 검색등록에 블로그 등록 (0) | 2023.05.08 |
| 블로그 글에서 삭제해도 사라지지 않는 문제 (0) | 2023.05.07 |
| 티스토리 블로그 개설 후 해야할 것 (0) | 2023.05.05 |
| 티스토리 페이지가 작동하지 않습니다(HTTP ERROR 400) 에러 조치 (0) | 2023.05.05 |
댓글