브레드크럼(Breadcrumb)은 웹 페이지 내에서 사용자의 현재 위치를 알려주는 내비게이션 요소입니다. 브레드크럼은 대개 페이지 상단 부분에 위치하며, 각각의 구성 요소는 클릭 가능한 링크로 이루어져 있습니다.
브레드크럼의 형태는 다양하지만, 대체로 다음과 같은 형식으로 구성됩니다.
홈 > 카테고리 > 서브카테고리 > 페이지명
브레드크럼은 사용자에게 현재 위치를 알려주는 것 외에도, 사이트 내 이동 경로를 보여주는 역할을 하며, 검색 엔진 최적화(SEO)에도 도움을 줍니다. 브레드크럼은 구조화된 데이터 형태로 마크업할 경우 구글 등 검색 엔진이 이를 인식하여 검색 결과에 브레드크럼이 포함될 수 있습니다.
사용자 경험 측면에서도 브레드크럼은 중요한 역할을 합니다. 사용자가 현재 어디에 위치해 있는지 알기 쉽기 때문에, 사이트 내 탐색이 용이해지며, 사용자가 원하는 페이지를 빠르게 찾을 수 있습니다.
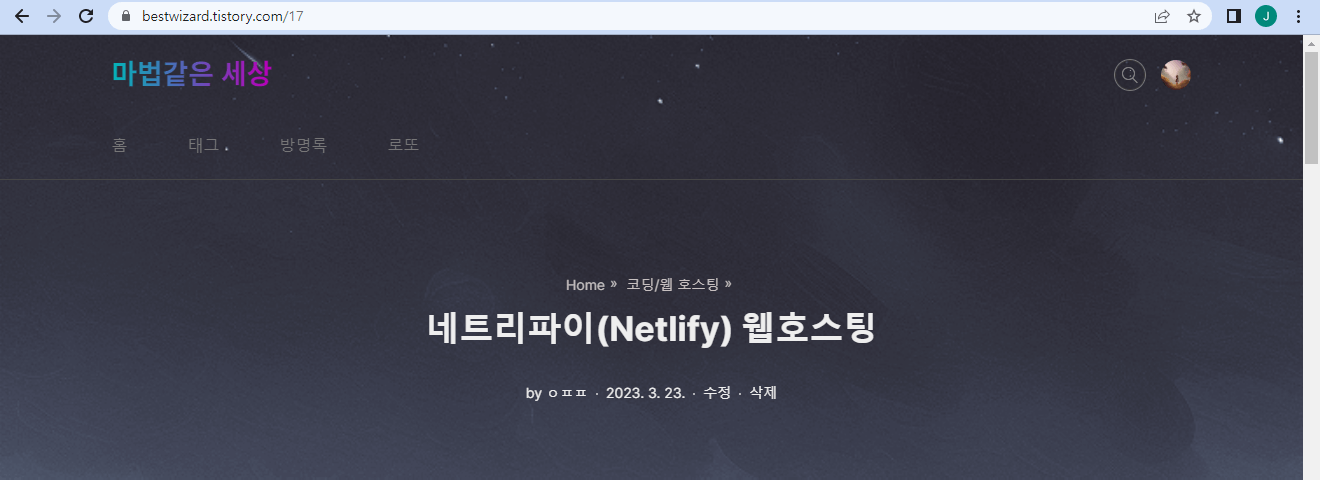
브레드크럼 적용 결과
제목 위에 "Home >> 코딩/웹 호스팅 >>"이라고 되어있는 부분이 "브레드크럼"입니다.
"Home" 또는 "코딩/웹 호스팅"을 클릭하면 해당 위치로 이동합니다.

티스토리 블로그에 브레드크럼 설정
블로그ID로 되어있는 3군데(✅블로그ID)를 본인의 블로그ID로 변경해 주세요.
❎는 의미 없으니 지워주세요. 태그가 값으로 바뀌어서 임의로 넣어둔 것입니다.
<!-- breadcrumb -->
<nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="https://✅블로그ID.tistory.com" rel="home"><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="https://✅블로그ID.tistory.com[❎##_article_rep_category_link_##]"><span itemprop="name">[❎##_article_rep_category_##]</span><meta itemprop="position" content="2"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">[❎##_article_rep_title_##]</span><meta itemprop="position" content="3"><meta itemprop="item" content="https://✅블로그ID.tistory.com/146"></li>
</ul></div></nav>
<!-- breadcrumb end -->
티스토리 블로그 관리자 화면에서 "꾸미기 > 스킨 편집" 클릭 -> "html 편집" 버튼 클릭한 다음, HTML 탭에서 "<h1>[❎##_article_rep_title_##]</h1>"를 찾습니다. 저는 2개 검색되더라구요.
"<h1>[❎##_article_rep_title_##]</h1>" 태그 위에 아래의 태그가 있으면 제대로 찾은 겁니다.
<s_permalink_article_rep>
<div class="post-cover">
<div class="inner">
"<h1>[❎##_article_rep_title_##]</h1>" 태그 위에 브레드크럼 로직을 추가합니다.
제 티스토리 블로그는 이미 여러 가지 수정을 해서 소스가 지저분한 상태라는 거 감안하고 봐주세요.

카테고리 대신 브레드크럼을 보여주려면 아래의 로직을 주석으로 막으면 됩니다.
<span class="category">[❎##_article_rep_category_##]</span>
html의 주석은 <!-- --> 잖아요. 아래 두 가지 방식 중 하나로 주석처리하면 됩니다.
<!--<span class="category">[❎##_article_rep_category_##]</span>-->또는
<!--span class="category">[❎##_article_rep_category_##]</span-->
그리고 "Home >> 코딩/웹 호스팅 >> 네트리파이(Netlify) 웹호스팅" 대신 "Home >> 코딩/웹 호스팅 >>"로 보여려면, 브레드크럼 로직 중 세번째 <li></li>를 주석으로 막으면 됩니다.
<!-- breadcrumb -->
<nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="https://✅블로그ID.tistory.com" rel="home"><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="https://✅블로그ID.tistory.com[❎##_article_rep_category_link_##]"><span itemprop="name">[❎##_article_rep_category_##]</span><meta itemprop="position" content="2"></a></li>
<!--li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">[❎##_article_rep_title_##]</span><meta itemprop="position" content="3"><meta itemprop="item" content="https://✅블로그ID.tistory.com/146"></li-->
</ul></div></nav>
<!-- breadcrumb end -->
티스토리 블로그의 CSS 탭에 아래의 로직을 추가합니다.
.bf-breadcrumb.bc-top-style {
margin: 0 0 14px 0;
}
.bf-breadcrumb .bf-breadcrumb-items {
display: block;
max-width: 1080px;
margin: 0 auto 13px;
font-size: 0.875em;
color: white;
text-align: center; /* 내용 가운데 정렬 */
}
.bf-breadcrumb .bf-breadcrumb-item:not(.bf-breadcrumb-end):after {
display: inline-block;
font-style: normal;
font-weight: 400;
line-height: 14px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\00BB';
margin-left: 5px;
margin-right: 5px;
color: #c7c0c0;
vertical-align: top;
}
.bf-breadcrumb .bf-breadcrumb-item a, .bf-breadcrumb .bf-breadcrumb-item span {
color: #c7c0c0;
display: inline-block;
}
li.bf-breadcrumb-item {
display: inline-block;
}
참조 사이트
티스토리 카테고리 탐색경로 브레드크럼(breadcrumb)
'구글 검색 엔진 최적화(SEO)'를 공부하는 중에 '브레드크럼(Breadcrumb)'을 알게 됐다. 이 '브레드크럼(Breadcrumb)'은 웹사이트 방문자의 탐색 편의에 도움을 주어 웹사이트 체류시간을 높여줄 수 있고
jinyh.tistory.com
'블로그 운영' 카테고리의 다른 글
| 티스토리 블로그 개설 후 해야할 것 (0) | 2023.05.05 |
|---|---|
| 티스토리 페이지가 작동하지 않습니다(HTTP ERROR 400) 에러 조치 (0) | 2023.05.05 |
| 티스토리 블로그 썸네일 만들기 | 미리캔버스 (0) | 2023.05.04 |
| 구글 애즈 (Google Ads) 키워드 분석 (0) | 2023.05.03 |
| 스크린 캡처 도구 픽픽(PicPick) 사용 후기 (0) | 2023.05.02 |
댓글