미리캔버스는 유튜브나 블로그 운영을 하는 사람들이 많이 사용하는 웹 캔버스 서비스입니다.
예전에 유튜브 썸네일을 만들려고 사용해 본 적 있는데, 당시에는 왜 미리캔버스를 추천하는지 진가를 알아보지 못했었습니다. 최근에 블로그 썸네일을 만들기 위해 다시 사용하게 되었는데, 왜 "미리캔버스 미리캔버스" 하는지 알게 된 것 같습니다.
미리캔버스에서 썸네일 만들기
1. 미리캔버스 사이트 회원가입 및 로그인
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
2. "바로 시작하기"를 클릭합니다.

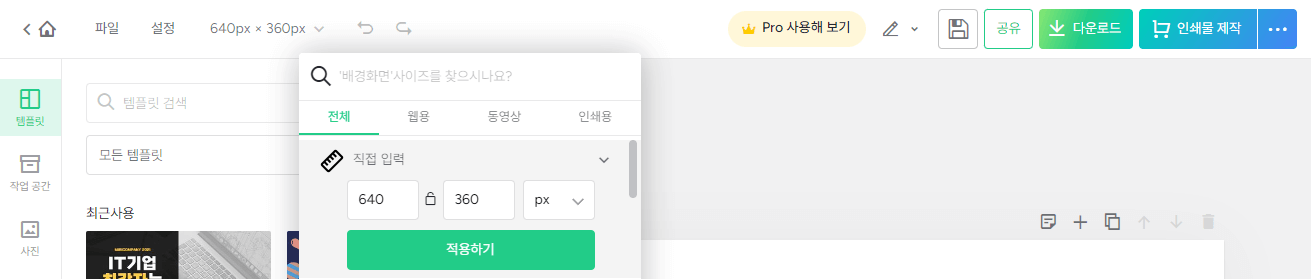
3. 파일, 설정 옆에 있는 메뉴를 누르고, "직접 입력" 선택 -> 640 X 360 px 입력 -> "적용하기" 버튼을 클릭합니다.

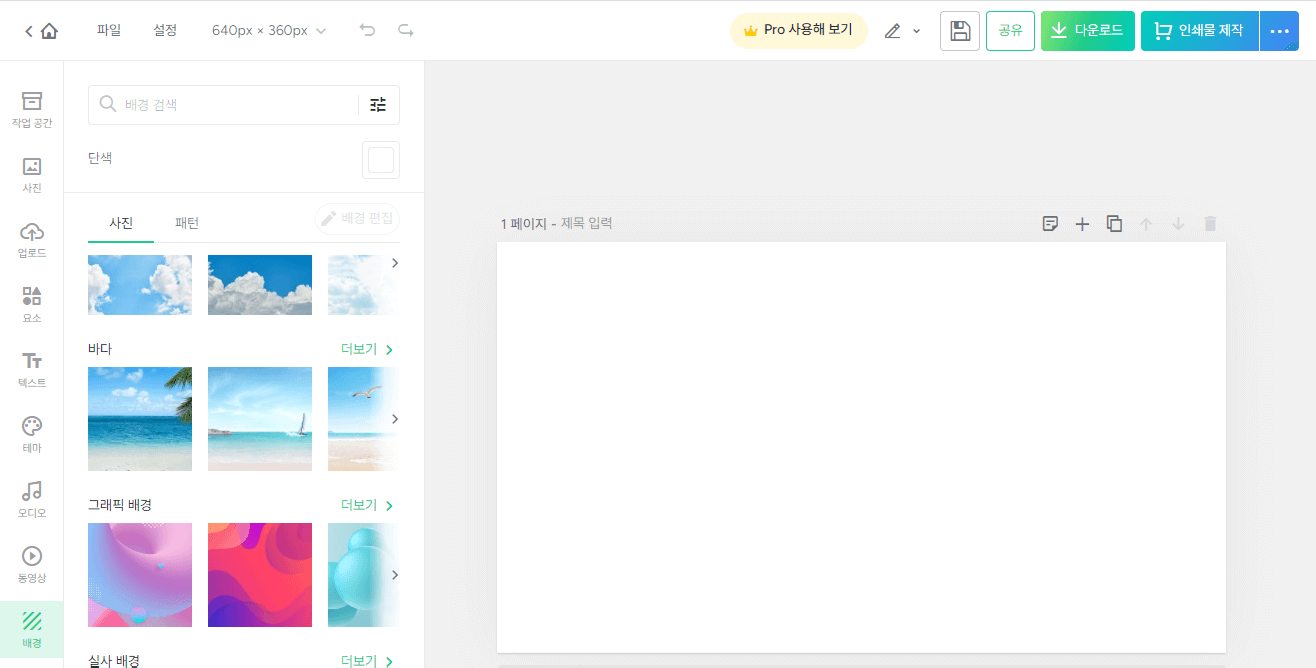
4. 좌측 메뉴 "배경"을 클릭하고 원하는 배경을 넣거나 색을 넣고, 텍스트, 요소를 추가해서 직접 디자인할 수 있습니다.
만능 썸네일을 만들려면 텍스트는 가운데 360 X 360 px 안에 넣어주는 것이 좋습니다.

5. 좌측 메뉴 "템플릿"을 클릭하고 마음에 드는 템플릿을 선택합니다.
"IT기업 최강자는 누구?"라고 되어있는 템플릿을 선택했고, 가운데에 내용이 보이도록 수정해 줬습니다.


6. 상단의 "다운로드"를 클릭하고, 웹용 > PNG 선택 > "빠른 다운로드" 클릭합니다.
"고해상도 다운로드"로 해도 되지만, 썸네일은 고해상도까지는 필요 없을 것 같아 "빠른 다운로드"를 했습니다.

TinyPNG에서 용량 줄이기
다운로드한 파일을 TinyPNG 사이트에서 용량을 줄여줍니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
티스토리 블로그에 썸네일 적용
티스토리 블로그에서 글 작성 후 "완료" 버튼을 클릭하면, 설정 창이 뜨는데 "대표이미지 추가" 클릭해서 썸네일을 지정해 줍니다.

책 표지처럼 딱딱한 느낌이라 조금 아쉽지만, 제가 디자인한 것보다는 훨씬 좋은 것 같습니다.

미리캔버스 사용 후기
썸네일이 필수는 아니지만 제목이 너무 길면 글이 잘려서 핵심 내용만 썸네일에 표현해 주면 좋을 것 같았습니다.
여지껏 미리캔버스 템플릿 기능을 몰라서 직접 만들면서 여러 번 시행착오를 겪었는데, 마음에 드는 템플릿을 고르고 조금 변경만 해주면 되니까 너무 편했습니다.
참조 사이트
티스토리 블로그 이미지 잘림 없는 만능 썸네일 만드는 방법
티스토리 블로그 PC와 모바일 모두 사용가능한, 이미지 잘림 없는 만능 썸네일 만드는 방법을 알려드리겠습니다. 티스토리 블로그에 글을 발행하면 포스팅 안에 삽입 된 사진 중 하나가 대표사
bravosis.tistory.com
같이 보면 좋은 사이트
티스토리 블로그 썸네일 사이즈 비율(양식파일공유)
블로그 글쓰기의 꽃은 썸네일 아닐까요? 오늘은 티스토리 블로그 썸네일 사이즈 비율에 대해 알아보려고 합니다. 내 블로그 글의 내용을 돋보이게 해주는 썸네일 제작도 빼놓을 수 없잖아요? 저
miniispace.com
'블로그 운영' 카테고리의 다른 글
| 티스토리 페이지가 작동하지 않습니다(HTTP ERROR 400) 에러 조치 (0) | 2023.05.05 |
|---|---|
| 티스토리 블로그에 브레드크럼 추가하기(북클럽 스킨) (0) | 2023.05.05 |
| 구글 애즈 (Google Ads) 키워드 분석 (0) | 2023.05.03 |
| 스크린 캡처 도구 픽픽(PicPick) 사용 후기 (0) | 2023.05.02 |
| 블로그 강의 추천 | 이사양잡스 (0) | 2023.04.30 |
댓글