모자이크 처리하는 방법을 몰라서 그동안 여러가지 방법으로 글자를 가려왔습니다.
티스토리에서 "이미지 선택 > 마술봉 모양 아이콘(이미지 편집) 클릭"해서 모자이크 처리하는 방법도 있지만 만족스럽게 잘 되지 않았습니다. 그리고 이유를 설명하긴 어렵지만, 이미지를 올린 다음에 모자이크 처리하는게 아니라 모자이크 처리한 다음에 사진을 첨부하고 싶었습니다.
마음에 드는 방법을 찾을 때까지 대충 가려왔는데, 드디어 마음에 드는 방법을 찾았습니다.
그림판으로 모자이크하는 방법을 알고 나니, 블로그의 이미지를 전부 수정하고 싶은 충동이 듭니다.
픽픽(PicPick)에서 모자이크 처리
픽픽(PicPick)에서 "홈 > 효과 > 모자이크"를 클릭하여 선택한 영역을 모자이크 처리할 수 있습니다.
이 방법이 가장 좋은 것 같습니다.
https://bestwizard.tistory.com/141
스크린 캡처 도구 픽픽(PicPick) 사용 후기
픽픽(PicPick)은 간편한 인터페이스와 다양한 기능으로 인기 있는 스크린 캡처 및 그래픽 편집 소프트웨어입니다. 저는 그림판, 그림판 3D를 주로 사용하는데, 블로거 분들이 픽픽을 추천하는 걸
bestwizard.tistory.com
그림판에서 모자이크 처리
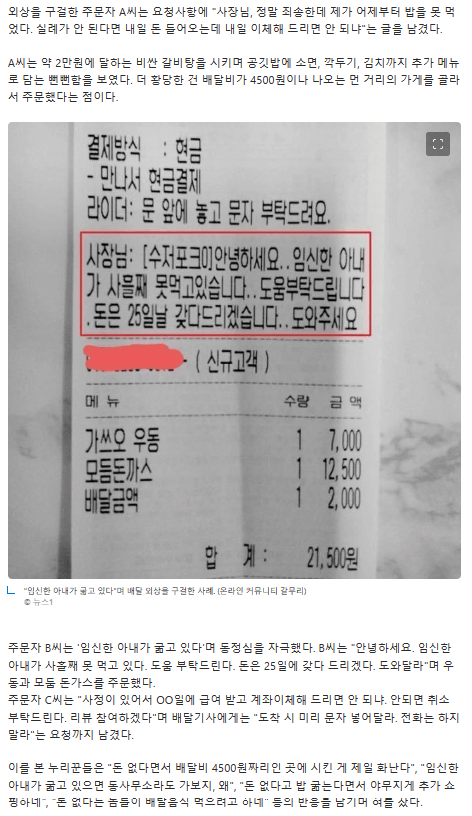
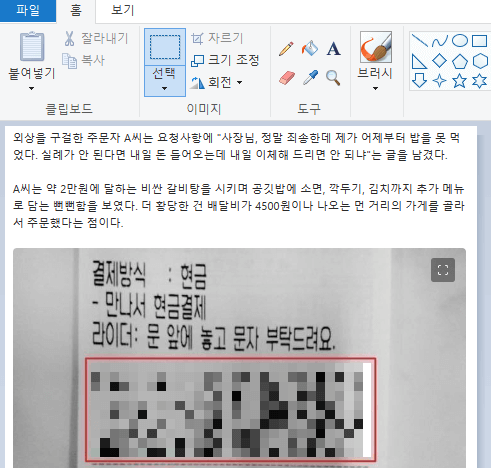
먼저, 모자이크 처리할 이미지를 준비합니다.
빨간 사각형 부분을 그림판에서 모자이크 처리해보겠습니다.

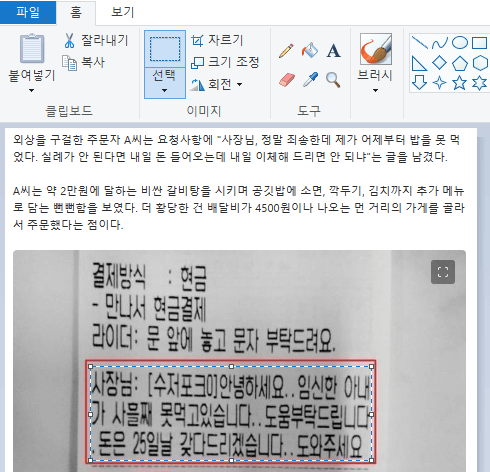
1. 그림판에서 "선택"을 클릭하고, 모자이크 처리할 부분의 범위를 지정합니다.

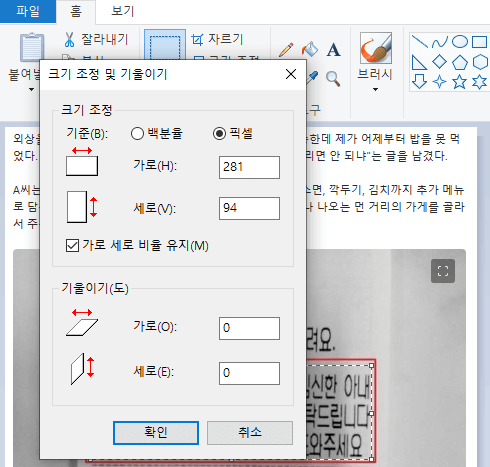
2. "크기 조정"을 클릭해서 픽셀을 줄이고 "확인"을 클릭합니다.
 |
 |

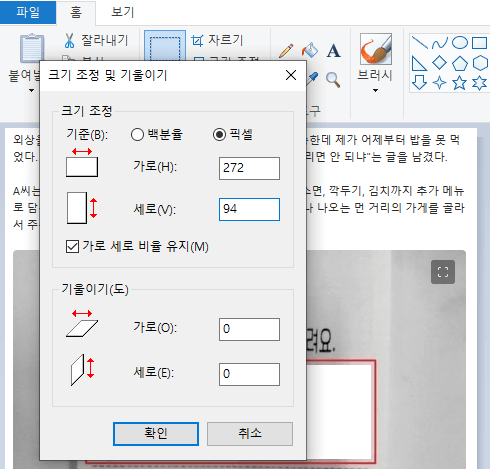
3. 다시 "크기 조정"을 클릭하고, 픽셀을 원래 크기대로 수정한 다음 "확인"을 클릭합니다.

오른쪽에 흰 여백이 생겼습니다.
원래 가로 사이즈가 280이었는데, 사이즈를 줄였다가 키우면서 픽셀이 272가 되었습니다.
크기 조정에서 가로 사이즈를 280으로 맞추면 여백없이 잘 처리됩니다.

참조 사이트
https://blog.naver.com/sanae_art/222759702099
'블로그 운영' 카테고리의 다른 글
| javascript로 동적으로 생성한 글이 검색되는지 확인 (0) | 2023.05.24 |
|---|---|
| 애드센스 잔고 그대로인 이유 (0) | 2023.05.24 |
| 애드센스 광고코드 악의적 도용 가능? (0) | 2023.05.23 |
| 유튜브 채널 추천 '인플아빠' | 블로그 키워드 강의 (0) | 2023.05.19 |
| 네이버 검색광고 API 모듈 (0) | 2023.05.18 |
댓글