728x90
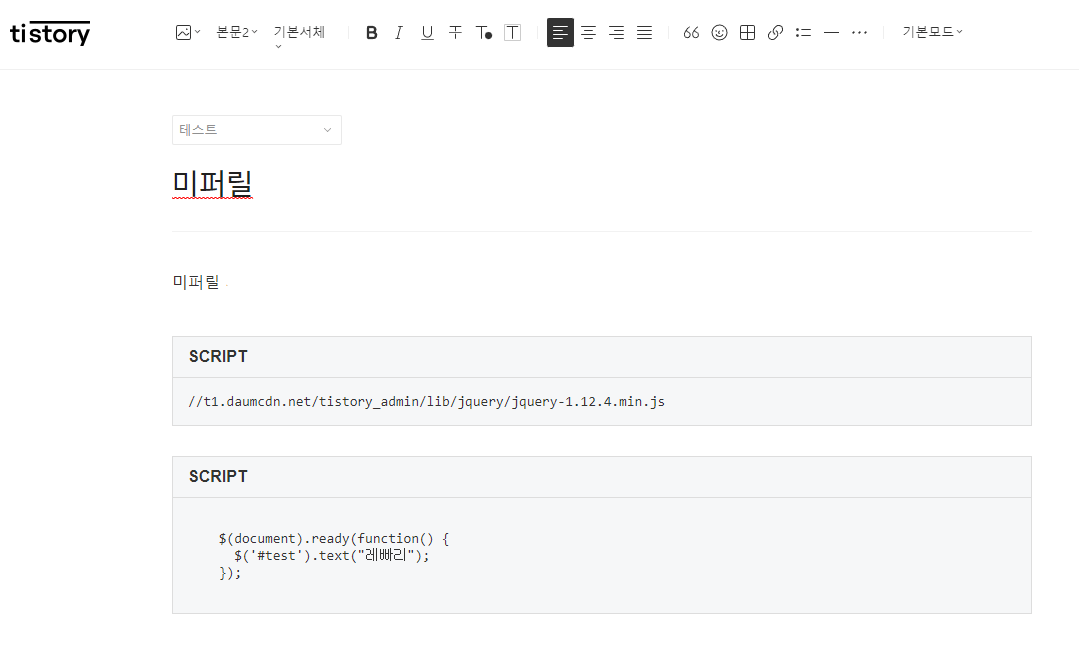
동적으로 생성한 문서가 검색 엔진에서 제대로 노출되는지 확인해보기 위해 자바스크립트 코드를 블로그에 추가하고 글을 발행했습니다.
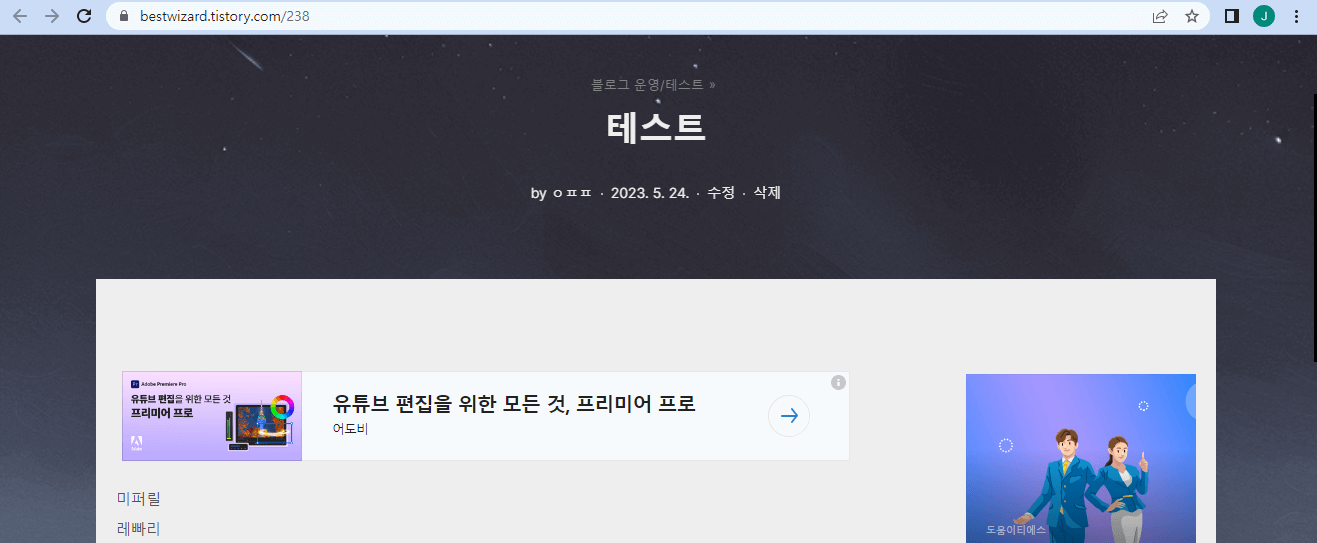
'미퍼릴'은 정적으로 작성했고, '레빠리'는 동적으로 생성했습니다.
<p data-ke-size="size16">미퍼릴</p>
<p id="test" data-ke-size="size16"> </p>
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script>
$(document).ready(function() {
$('#test').text("레빠리");
});
</script>


반응형
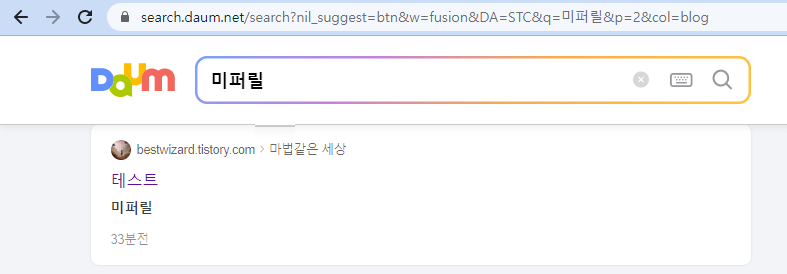
다음(Daum)에서 '미퍼릴'을 검색해보니, 제 블로그가 검색 결과 상위에 노출되었습니다.

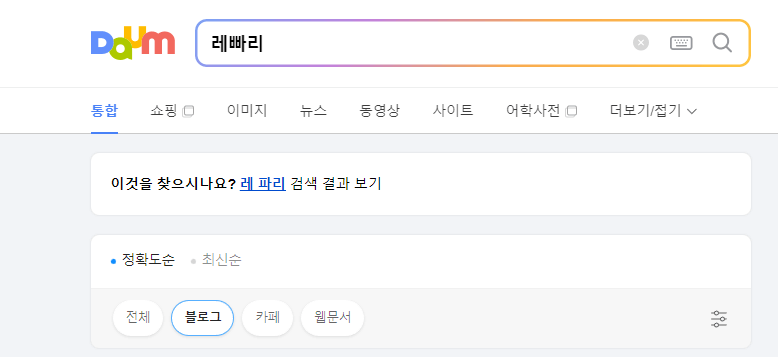
하지만, '레빠리'는 javascript 코드로 동적으로 생성되었기 때문에, 검색을 해도 검색 결과에 나타나지 않았습니다

다음은 ChatGPT의 조언입니다.
검색엔진은 일반적으로 동적으로 생성된 내용을 크롤링하지 않는 경향이 있으므로, 이러한 글은 검색 결과에 나타나지 않을 수 있습니다.
하지만, 검색 엔진의 동작은 지속적으로 변화하고 있으며, 최신의 검색 엔진은 자바스크립트로 생성된 콘텐츠를 인식하고 색인화하는 능력을 향상시키고 있습니다. 따라서, 자바스크립트를 사용하여 동적으로 생성된 글도 검색 결과에 나타날 수 있는 가능성이 점차적으로 높아지고 있습니다.
그러나 여전히 검색 엔진의 동작에 대한 정확한 규칙은 공개되어 있지 않으며, 검색 엔진 최적화를 위해서는 정적인 콘텐츠와 메타 데이터를 활용하는 것이 중요합니다. 따라서, 서문과 같은 중요한 내용은 자바스크립트로 생성하는 것보다 HTML로 작성하여 정적인 콘텐츠로 제공하는 것이 검색 엔진 최적화에 도움이 됩니다.
반응형
'블로그 운영' 카테고리의 다른 글
| 블로그 백링크로 키자드, 블서치 괜찮을까? (0) | 2023.05.25 |
|---|---|
| 네이버 웹마스터 도구 미해결 문제 | 진단 정보 없음, 보안인증서 확인중 (2) | 2023.05.25 |
| 애드센스 잔고 그대로인 이유 (0) | 2023.05.24 |
| 모자이크 처리하는 방법 (0) | 2023.05.23 |
| 애드센스 광고코드 악의적 도용 가능? (0) | 2023.05.23 |
댓글