티스토리에서 PC와 모바일의 이미지 정렬을 각각 다르게 적용하는 방법에 대해 알아보겠습니다.
이런 방법도 있다는 걸 참고만 해주시면 될 것 같습니다.
<img> 태그와 [##_Image ##]
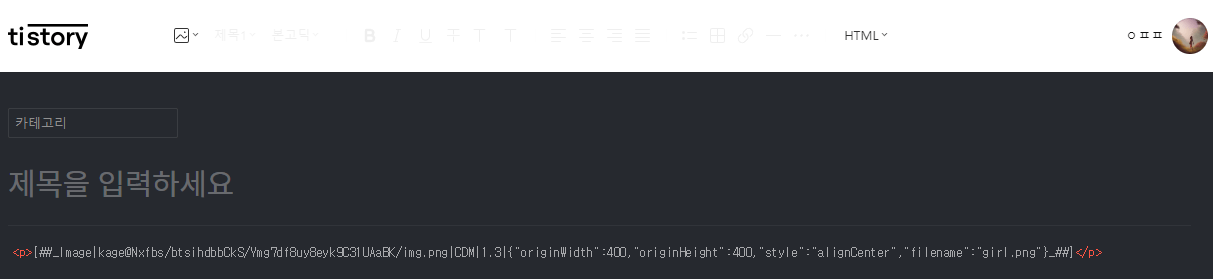
티스토리 블로그에 이미지를 추가하고, 기본모드를 HTML로 바꿔주면 소스코드를 볼 수 있습니다.

<img> 태그는 보이지 않고, "[##_Image ##]"가 보입니다.

대괄호 부분만 보면 이렇습니다.
{"originWidth":400, "originHeight":400, "style":"alignCenter", "filename":"girl.png"}
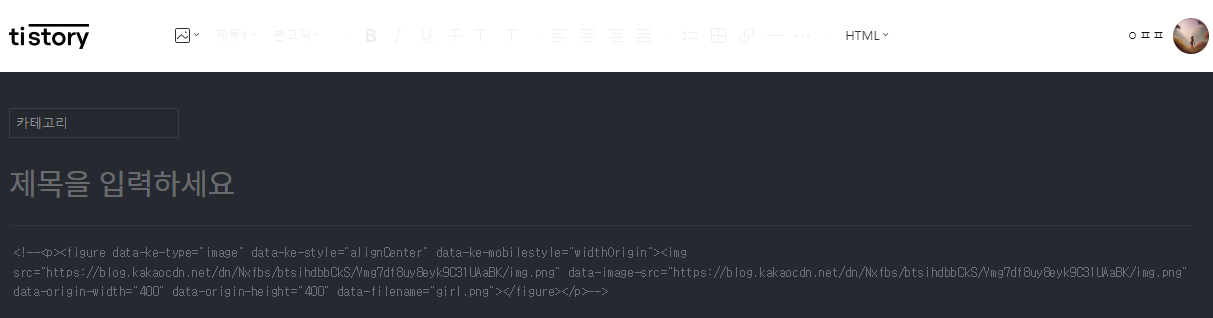
이 내용을 전부 주석으로 막은 다음, 기본 모드로 변경했다가 HTML로 변경하면, 이번엔 figure 태그와 img 태그가 보입니다.

figure 태그만 보면 이렇습니다.
<figure data-ke-type="image" data-ke-style="alignCenter" data-ke-mobilestyle="widthOrigin">
대괄호 안의 "style":"alignCenter"는 figure 태그의 data-ke-style="alignCenter" 부분이 변환된 것으로 보입니다.
figure 태그에는 data-ke-style 뿐만 아니라 data-ke-mobilestyle도 있는데, 처음엔 PC용 설정과 모바일용 설정을 다르게 할 수 있도록 설계한게 아닌가 싶습니다.
figure 태그의 data-ke-style 속성
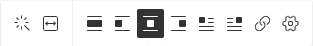
data-ke-style는 이미지를 선택하면 보이는 아래의 설정 도구와 관련이 있습니다.

본문 폭 맞춤: alignContent
왼쪽 정렬: alignLeft
가운데 정렬: alignCenter
오른쪽 정렬: alignRight
글 왼쪽 정렬: floatLeft
글 오른쪽 정렬: floatRight
figure 태그의 data-ke-mobilestyle 속성
data-ke-mobilestyle도 비슷하지 않을까 싶어서, data-ke-mobilestyle="alignContent"로 수정해봤지만, PC에서 실행하든 모바일에서 실행하든 data-ke-style="alignCenter" 설정값에 따라 이미지가 보여졌습니다.
제가 올리는 블로그 글 중에 [Playground AI 그림] 시리즈가 있습니다.
프롬프트에 작가에 대한 언급이 있으면 작가에 대한 대략적인 설명을 하면서 작가의 그림도 작게 첨부하고 있습니다.
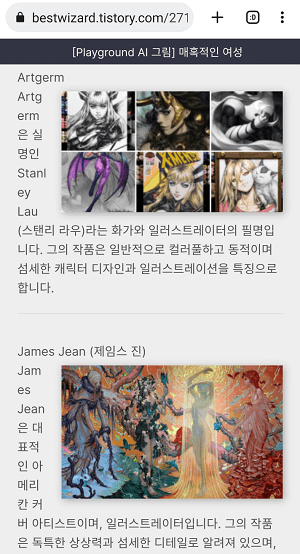
PC에서는 설명글 옆에 작게 그림이 보이지만, 모바일에서는 그림이 좌우로 채워지는 것도 아니고 애매하게 여백을 남기는 경우가 많아서 항상 아쉬웠습니다.
그래서 data-ke-mobilestyle를 보고는 모바일은 다르게 설정할 수 있구나 싶어서 반가웠는데, 실제로 테스트해보니 제가 생각했던게 아니더군요.
javascript 코딩
티스토리측에서 data-ke-mobilestyle을 모바일용 이미지 설정값으로 사용할 수 있게 해준다면 깔끔하게 해결되는거라, 제 나름대로 방법을 찾았지만 이걸 사용할지는 좀 더 고민해봐야할 것 같습니다.
다음은 ChatGPT의 도움으로 코딩했습니다.
<script>
// 현재 뷰포트의 너비 가져오기
var viewportWidth = window.innerWidth || document.documentElement.clientWidth;
// 모바일 여부 확인
var isMobile = viewportWidth <= 767;
// .imageblock 클래스를 가진 모든 요소 선택
var figureElements = document.querySelectorAll('.imageblock');
// 모바일인 경우 data-ke-mobilestyle 값 변경
if (isMobile) {
// 각 요소에 대해 반복문 실행
figureElements.forEach(function (figureElement) {
var dataKeMobileStyleValue = figureElement.getAttribute('data-ke-mobilestyle');
if (dataKeMobileStyleValue) {
// 클래스 제거
figureElement.classList.remove('widthContent', 'alignLeft', 'alignCenter', 'alignRight', 'floatLeft', 'floatRight');
figureElement.classList.add(dataKeMobileStyleValue);
}
});
}
</script>
"[##_Image"의 대괄호 안에 "mobileStyle":"widthContent"를 추가했습니다.
{"originWidth":300, "originHeight":164, "style":"floatRight", "mobileStyle":"widthContent", "alt":"Artgerm의 작품", "filename":"artgerm's_artwork1.png"}
반영 결과
| PC | |
| 수정 전 |  |
| 수정 후 |  |
| 모바일 | ||
| 수정 전 | 수정 후 | |
 |
 |
|
수정 후 모바일에서만 이미지가 본문 폭에 맞춰서 보입니다.
'블로그 운영' 카테고리의 다른 글
| 구조화된 글이란 무엇인가요? (0) | 2023.06.02 |
|---|---|
| 구조화된 글과 스니펫: 검색 엔진 최적화(SEO)를 위한 효과적인 콘텐츠 작성 방법 (0) | 2023.06.02 |
| 티스토리 API 호출로 description 수정 가능? (0) | 2023.06.01 |
| 네이트 이슈UP추천에 블로그 등록 (0) | 2023.06.01 |
| 티스토리 블로그에 애드픽 광고 설정 (0) | 2023.05.31 |
댓글