티스토리에 파비콘(favicon) 적용하는 방법에 대해 알아보겠습니다.
파비콘(Favicon)은 웹 페이지나 웹 사이트의 아이콘으로, 브라우저 탭에 표시되는 작은 이미지입니다. 이 아이콘은 웹사이트를 식별하고 시각적인 일관성을 제공하는 역할을 합니다. 브라우저 탭을 보면 사이트 명 앞에 파비콘을 볼 수 있습니다.

티스토리 블로그에서는 별도로 파비콘(favicon)을 설정하지 않으면 TISTOTY의 파비콘과 동일하게 보여집니다.
티스토리에서는 파비콘(favicon)을 간단하게 설정할 수 있습니다. 일반적으로 16x16, 32x32, 48x48, 64x64 픽셀로 설정하면 되는 것으로 알려져 있습니다. 또한, 파일 크기는 100KB 이하이며 확장자는 .ico 형식이어야 합니다.
티스토리에 파비콘(favicon) 적용하기
1. 미리캔버스에서 32x32 픽셀로 디자인합니다.
2. 이미지 사이즈를 줄여줍니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
3. png 파일을 ico 파일로 변환합니다.
Convertio — 파일 변환기
300가지 이상의 포맷 지원 저희는 300가지 이상의 서로 다른 파일 포맷 간의 25600가지 이상의 서로 다른 변환을 지원합니다. 다른 어떤 변환기보다 많은 수입니다. 신속 및 간단 페이지에 간단히
convertio.co
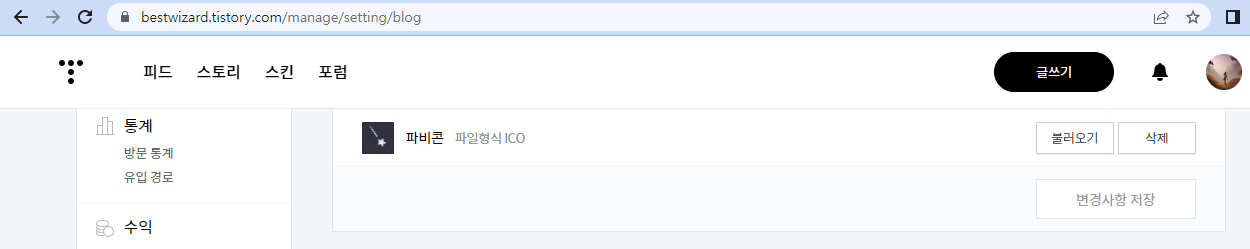
4. 티스토리 관리자 화면에서 "관리 > 블로그"에 들어간 다음, "불러오기"를 클릭하여 ico파일을 선택하고 "변경사항 저장"을 클릭합니다.

5. 브라우저에 파비콘(favicon)이 적용된 것을 확인합니다.

'블로그 운영' 카테고리의 다른 글
| 유튜브 영상 반응형 리사이즈하는 JavaScript 코드 (0) | 2023.05.30 |
|---|---|
| 카카오tv 규제 위반 후 규제 이력 해소 신청 (0) | 2023.05.29 |
| 티스토리에 네이버 애널리틱스(analytics) 적용 (0) | 2023.05.28 |
| 블로그 백링크로 키자드, 블서치 괜찮을까? (0) | 2023.05.25 |
| 네이버 웹마스터 도구 미해결 문제 | 진단 정보 없음, 보안인증서 확인중 (2) | 2023.05.25 |
댓글